En este artículo, explicamos por qué el uso del formato de imagen correcto es importante para el rendimiento web.
Visión de conjunto
Optimizar sus imágenes es una de las optimizaciones más fáciles pero gratificantes que puede realizar.
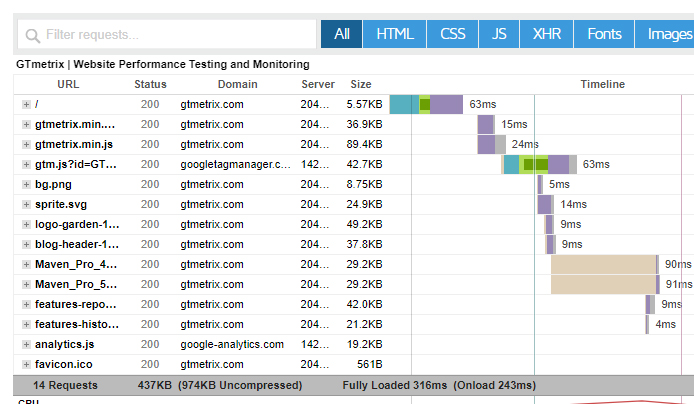
Según HTTP Archive, las imágenes representan casi el 50 % del peso medio de una página , lo que a menudo las convierte en el tipo de recurso más importante para optimizar en su sitio web.
Sin embargo, antes de comenzar su viaje de optimización de imágenes, es importante pensar un poco en seleccionar el formato de imagen correcto, ya que tiene un impacto en el rendimiento web.
No es tan simple como seleccionar archivos JPEG para todas las imágenes; En este artículo, lo ayudaremos a seleccionar el formato de imagen correcto para diferentes casos de uso.
Elegir el formato de imagen adecuado es importante para el rendimiento web
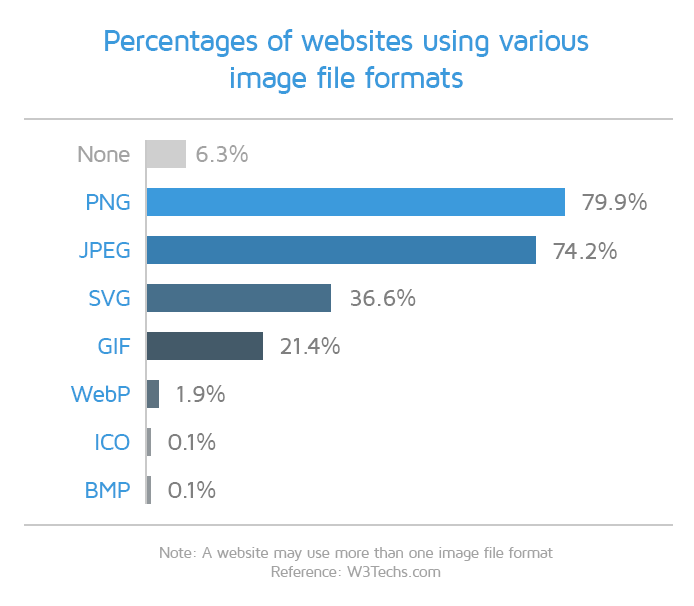
Si bien hay varios formatos de imagen disponibles , es importante saber qué formatos funcionan mejor para el tipo de imagen que se muestra.

Dependiendo del tipo de imagen, algunos formatos las mostrarán con mejor calidad, sin ocupar tanto espacio de almacenamiento.
Esto se traduce directamente en tiempos de carga más rápidos y menor uso de datos para sus visitantes.
Idealmente, los formatos que elija deberían proporcionar un buen equilibrio entre calidad y rendimiento.
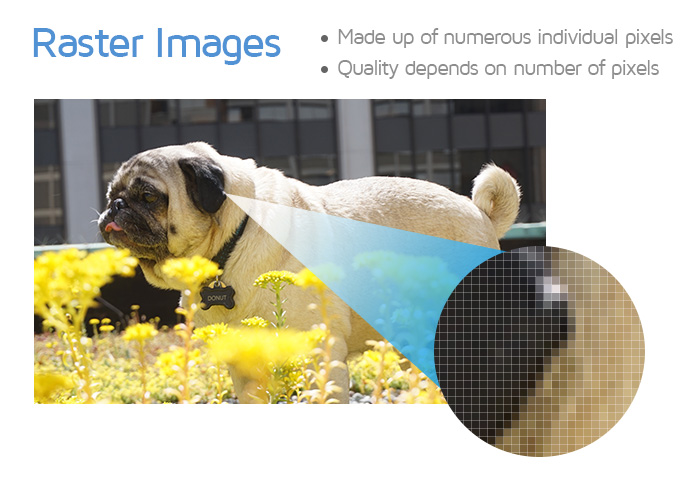
Imágenes de trama
Los formatos de imagen más comunes en la Web hoy en día son JPEG , PNG y GIF , que son imágenes rasterizadas .
Una imagen rasterizada se compone de una cuadrícula de numerosos píxeles individuales que componen una imagen. Cuantos más píxeles tenga la imagen, mayor resolución/calidad/tamaño de archivo tendrá.

Si bien el ejemplo de imagen de trama más común es una fotografía, puede crear imágenes de trama a partir de cualquier variedad de herramientas de diseño gráfico o software de renderizado por computadora.
Una vez que se exportan a JPEG, PNG o GIF, son imágenes rasterizadas.
Además, las imágenes rasterizadas se pueden comprimir sin pérdida o con pérdida :
- Compresión sin pérdida
No se eliminan datos de píxeles de la imagen original cuando se realiza la compresión. Los datos de la imagen simplemente están optimizados y la calidad es la misma que la imagen original. - Compresión con pérdida Los
datos de píxeles se eliminan de la imagen original cuando se realiza la compresión para reducir el tamaño del archivo a expensas de la calidad.
Obtenga más información sobre la compresión sin pérdida frente a la compresión con pérdida aquí .
Tipos de imágenes ráster
Exploremos algunos formatos comunes de imágenes rasterizadas a continuación:
A) JPEG
Los archivos JPEG tienen el soporte más amplio entre los navegadores y dispositivos, y se usan con mucha frecuencia en la web.
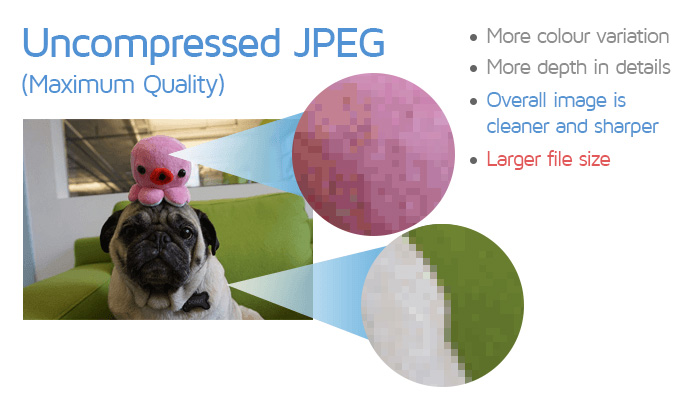
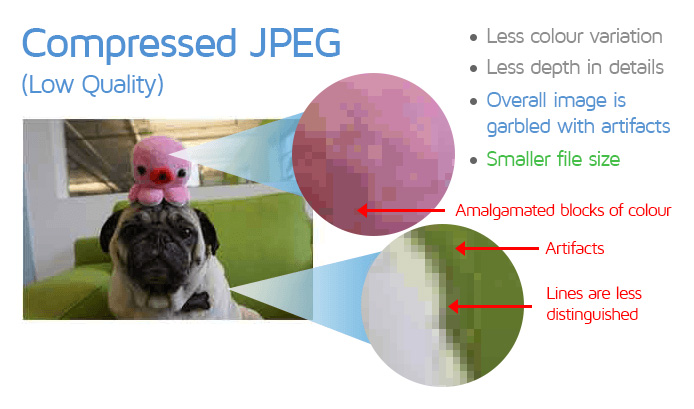
JPEG emplea compresión con pérdida: cuanto mayor sea el nivel de compresión, menor será el tamaño del archivo de imagen y menor será la calidad de la imagen.


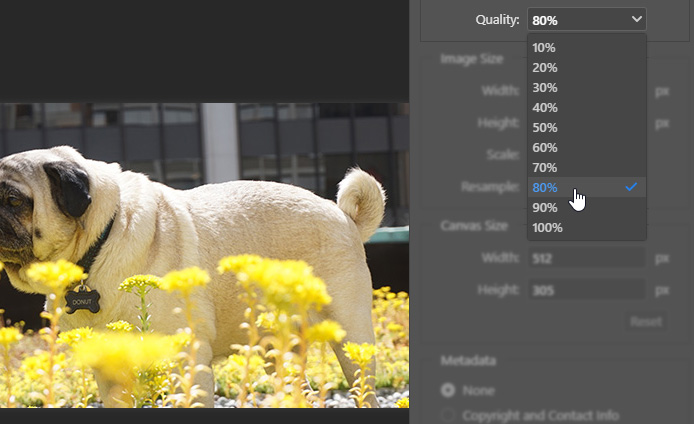
Puede ajustar el nivel de calidad según sea necesario para alcanzar un equilibrio aceptable entre el tamaño del archivo y la calidad de la imagen.
B) PNG
PNG también es compatible con la web universal y es el formato de imagen más utilizado en la web.
PNG es un formato sin pérdidas por defecto: la calidad de la imagen sigue siendo la misma ya que el algoritmo conserva todos los datos de píxeles de la imagen.

El formato PNG también admite transparencia total (es decir, transparencia de canal alfa ), lo que los convierte en una excelente opción para logotipos e íconos en particular.
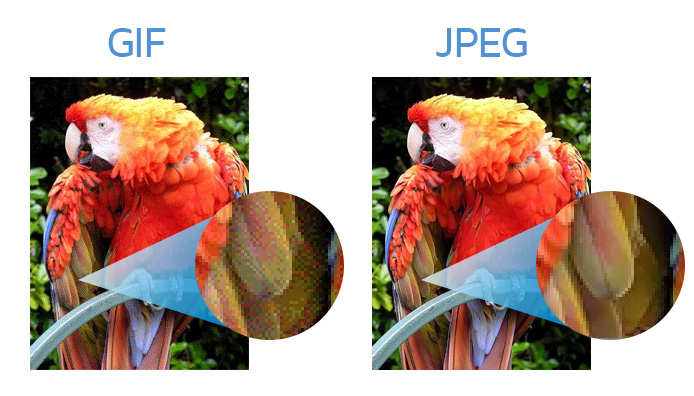
C) GIF
Los GIF pueden ser un formato adecuado para gráficos de colores limitados y simples (solo admiten hasta 256 colores). Esto los convierte en una mala elección para mostrar imágenes complejas y se recomienda no usarlos para imágenes detalladas como fotografías.

Además, los GIF admiten transparencia; sin embargo, también está limitado ya que no admite transparencia alfa completa (solo transparencia activada o desactivada).
Las imágenes simples, como los logotipos con pocos colores, son adecuadas para GIF, pero el formato PNG ofrece una compresión y tamaños de archivo mucho mejores en general para tales imágenes.
Los GIF se usan más comúnmente para animaciones, ya que pueden contener varias imágenes a la vez que se pueden cargar secuencialmente. Discutiremos esto en un artículo futuro sobre imágenes animadas.
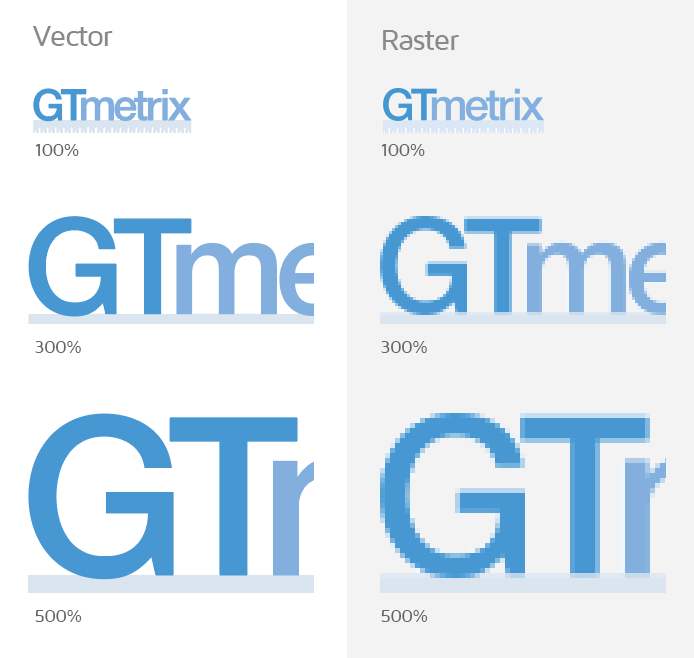
Imágenes vectoriales
Una imagen vectorial es un formato de imagen compuesto al hacer que el renderizador siga algoritmos que definen líneas, curvas, formas y colores para generar la imagen.
Debido a que no hay píxeles con los que trabajar, las imágenes vectoriales son mucho más pequeñas en tamaño de archivo en comparación con sus contrapartes rasterizadas.

Cuando reduce o amplía una imagen vectorial, las curvas y líneas se modifican a nivel matemático. Se pueden escalar al tamaño que se necesite sin sacrificar la calidad debido a su naturaleza algorítmica.
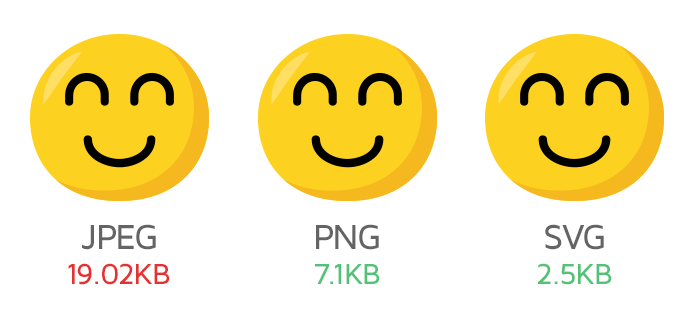
Las imágenes SVG son el formato principal que se utiliza para mostrar una imagen vectorial en su sitio web. En general, SVG es el tercer formato de imagen más utilizado en la web, detrás de PNG y JPEG.
¿Qué formato de imagen debo usar?
La selección de un formato adecuado para mostrar sus imágenes depende de los objetivos de su sitio web (es decir, diseño, rendimiento, audiencia, etc.).
Recomendamos elegir formatos según sus puntos fuertes y qué tan bien se alinean con el propósito de su sitio web. En general, considere lo siguiente:
Cuándo usar JPEG
Los archivos JPEG se usan mejor para fotos e imágenes estáticas con muchos colores y detalles diferentes .
También son adecuados para imágenes sin transparencia, imágenes y patrones de fondo, así como cualquier otra imagen en la que la calidad de la imagen sea secundaria al rendimiento.

Dicho esto, no se recomienda exportar su imagen en “Calidad máxima” o “100%” en su editor de imágenes. Siempre debe experimentar y seleccionar un nivel de compresión que proporcione un equilibrio entre nitidez, calidad y tamaño de archivo.

Los archivos JPEG no son excelentes para imágenes con muy pocos datos de color, como capturas de pantalla de interfaz y otros gráficos simples generados por computadora. También son menos adecuados para gráficos monocromáticos y basados en líneas. Puede obtener una calidad y un tamaño de archivo mucho mejores con un formato alternativo.
Por último, los archivos JPEG no son compatibles con la transparencia, por lo tanto, no use archivos JPEG si necesita que sus imágenes utilicen transparencia.
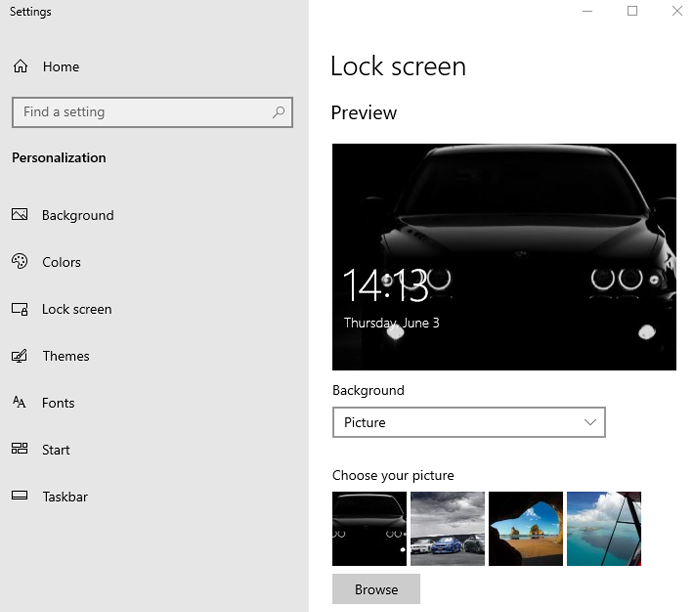
Cuándo usar PNG
Los PNG se utilizan mejor para capturas de pantalla, gráficos simples y cualquier imagen que contenga texto . Son el formato de referencia para imágenes que necesitan mantener su calidad original, que suele ser el caso de logotipos, gráficos e infografías.
Los PNG hacen un trabajo particularmente bueno cuando tienes una imagen con transiciones distintas entre colores que deben permanecer nítidas.
Por ejemplo, cuando está tomando una captura de pantalla de una interfaz de usuario donde diferentes elementos cambian entre fondos oscuros y claros, es mucho mejor usar PNG.

Una cosa que debe tener en cuenta es que, si bien el formato PNG admite millones de colores, es mejor usar PNG para imágenes que contienen menos datos de color. Esto se debe a que los PNG tienden a tener un tamaño más pesado que los JPEG.
Cuándo usar SVG
Los SVG se utilizan mejor para logotipos, íconos y gráficos simples, incluidas las infografías .
Son independientes de la resolución , lo que significa que se verán exactamente iguales sin importar en qué dispositivo los veas. Los SVG funcionan bien con diseños receptivos y, por lo general, son más pequeños que los JPEG y PNG equivalentes porque son un formato vectorial.
Esto los convierte en una excelente alternativa a los PNG si planea mostrar logotipos, íconos e infografías en múltiples dispositivos y resoluciones de pantalla.
Por ejemplo, los SVG son un excelente formato para gráficos, ilustraciones básicas y obras de arte basadas en líneas donde la imagen trata con varias formas y tamaños.
Puede escalar la imagen de arriba tan grande o tan pequeña como desee sin perder calidad; pruébelo usted mismo acercando y alejando con su navegador (Ctrl + Desplazamiento).
Finalmente, los íconos son otro candidato para el reemplazo de SVG, particularmente en los casos en que las fuentes de íconos pueden agregar mucho peso a su página . Los SVG también admiten interacciones CSS y JavaScript, lo que permite efectos de desplazamiento y otras animaciones simples.

Dicho esto, los SVG no son adecuados para imágenes complejas, donde probablemente esté mejor con formatos rasterizados. En particular, los SVG no son adecuados para fotografías, que deben servirse como JPEG.
También es importante tener en cuenta que cuanto más detallada sea la imagen, mayor será el tamaño del archivo. En general, solo recomendamos usar imágenes SVG cuando son notablemente más pequeñas que los PNG equivalentes.
Obtenga más información sobre cómo crear y usar SVG .
¿Puedo usar un solo formato para todas las imágenes?
A decir verdad, depende .
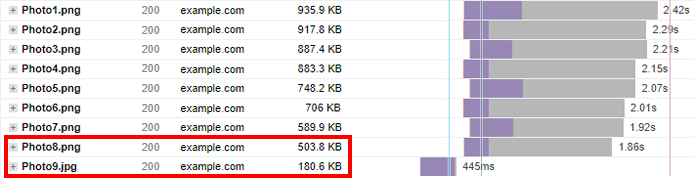
No es una buena idea publicar todas sus imágenes como PNG, ya que generalmente tienen un tamaño de archivo más grande en comparación con los archivos JPEG equivalentes, incluso cuando están comprimidos. Esto es especialmente cierto si publica fotos en formato PNG.

Por el contrario, no debe servir todas sus imágenes como archivos JPEG, ya que debe tener cuidado con cuánto las comprime con la calidad de imagen que sufre con niveles de compresión más altos. Comprimirlos muy poco puede resultar en un tamaño de archivo más alto de lo deseable.
Los SVG solo son adecuados para tipos específicos de imágenes, por lo que si el diseño de su página se basa únicamente en ilustraciones simples o gráficos basados en vectores, entonces puede optar por usar todo SVG.
El objetivo es reducir el tamaño total del archivo de sus imágenes tanto como sea posible sin comprometer demasiado su calidad, por lo que lo mejor es una combinación de formatos .
Como regla general ¹ :
Use JPEG para imágenes con muchos colores, degradados y texturas diferentes.
Use PNG si la imagen es simple, tiene líneas nítidas, áreas de colores y texto claramente separadas.
Utilice SVG para logotipos y gráficos basados en vectores.
En la práctica, es mejor usar archivos JPEG para la mayoría de sus imágenes y solo usar PNG para gráficos simples, imágenes con texto o imágenes que requieren transparencia.
Los SVG también pueden ser una excelente alternativa a PNG si la imagen es de naturaleza vectorial (principalmente logotipos e íconos).
Para resumir, aquí hay algunos casos de uso y sus formatos recomendados:
jpeg
|
PNG
|
SVG
|
|
Obtenga más información sobre los pros y los contras de usar los formatos JPEG y PNG aquí.
Optimiza siempre la imagen sin importar el formato que elijas
Esto se aplica a todas las imágenes de su sitio, independientemente del formato elegido para mostrarlas. Asegúrese de dimensionar correctamente y codificar de manera eficiente todas las imágenes de su sitio para que estén optimizadas para el rendimiento web.
Hay varias formas de comprimir sus imágenes:
- Utilice herramientas de optimización de imágenes en línea como Kraken u Optimizilla .
- Estas herramientas también convierten los archivos JPEG básicos en archivos JPEG progresivos , que se cargan por etapas en lugar de poco a poco. Lea más sobre esto .
- Use un complemento si está en un CMS como WordPress.
Obtén más información sobre la optimización de imágenes aquí.
Considere alternativas
En lugar de solo mostrar imágenes JPEG/PNG estáticas a sus visitantes, considere las siguientes alternativas:
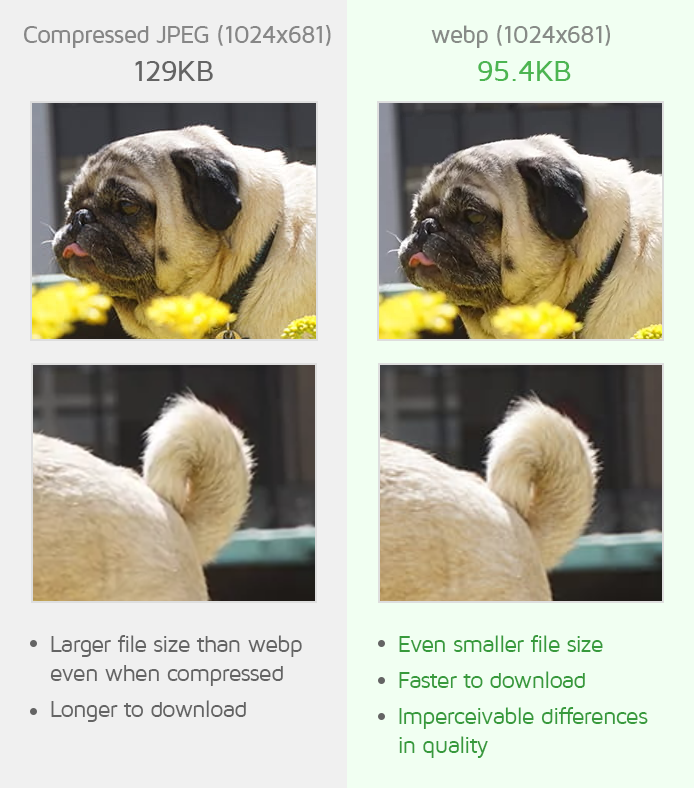
WebP
WebP es un formato de imagen desarrollado por Google; en algunos casos, puede ofrecer una mejor compresión sin pérdida y con pérdida para imágenes web en comparación con PNG y JPEG, respectivamente.
La compresión superior mantiene la nitidez de la imagen original mientras reduce en gran medida el tamaño del archivo de imagen. Cambiar a imágenes WebP puede reducir el consumo de datos y permitir descargas de imágenes más rápidas para sus visitantes.
Según Google, WebP reduce el tamaño del archivo alrededor de un 26 % en comparación con PNG y hasta un 34 % en comparación con JPEG .

El formato WebP también admite transparencia, por lo que es posible reemplazar todos sus PNG y JPEG con imágenes WebP.
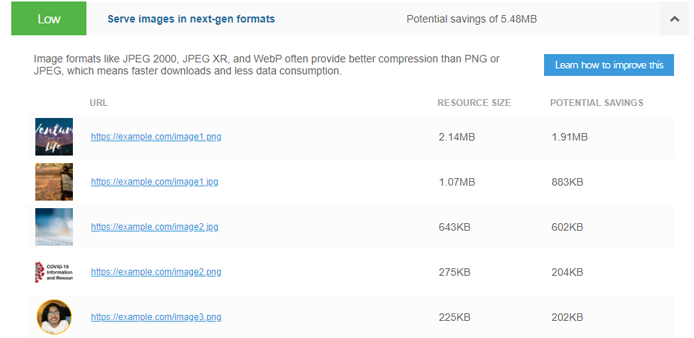
La auditoría Servir imágenes en formatos de próxima generación puede mostrarle cuánto espacio puede ahorrar al reemplazar sus PNG y JPEG con imágenes WebP.

Sin embargo, tenga en cuenta que WebP no es la única solución dorada y hay algunas cosas a considerar antes de decidir servir imágenes WebP:
- Las imágenes WebP aún no tienen soporte 100% universal .
- La compatibilidad es aproximadamente del 95% actualmente y está mejorando; sin embargo, debe tenerse en cuenta que es posible que los navegadores más antiguos no puedan ver imágenes WebP.
- Aún debe servir una imagen alternativa PNG/JPEG para atender a todos los dispositivos y navegadores utilizados por sus visitantes.
- Las imágenes WebP no son directamente compatibles con la mayoría de las plataformas CMS .
- Si bien WordPress admite WebP ahora, otras plataformas no tienen ningún tipo de soporte directo.
- Es posible que necesite un complemento, una extensión u otra solución alternativa (por ejemplo, CDN de imagen ) para cargar estos archivos.
- También puede usar convertidores WebP en línea para guardar imágenes existentes en formato WebP.
- Es posible que las imágenes WebP no sean más pequeñas que los archivos JPEG equivalentes , en algunos casos.
- Según el codificador de JPEG que se utilice, es posible que obtenga mejores ahorros con los archivos JPEG.
- La compresión WebP puede no ser superior cuando los tamaños de imagen son grandes .
Al final, recomendamos seleccionar un formato en función de sus objetivos y las ganancias de rendimiento que se obtienen al servir imágenes de menor tamaño.
Formatos modernosAdemás de WebP, hay algunos formatos de imagen más modernos o de “próxima generación” que están disponibles actualmente (con soporte limitado) o que están programados para estar disponibles en el futuro.
Muchos de estos formatos todavía están en desarrollo, por lo que no le recomendamos que cambie a estos formatos de inmediato, sino que simplemente los mencione para considerar su uso futuro.
Estos formatos incluyen:
AVIFAVIF significa formato de archivo de imagen AV1 . Es un nuevo formato de imagen de código abierto libre de regalías, que se basa en el códec de video AV1.
AVIF tiene las siguientes ventajas sobre los formatos de imagen existentes:
- Por lo general, ofrece una compresión superior en comparación con JPEG, PNG, GIF e incluso WebP.
- AVIF admite compresión con pérdida y sin pérdida.
- Las imágenes de alta calidad se pueden servir en tamaños de archivo mucho más bajos en comparación con otros formatos.
- Tiene un amplio perfil de color y se puede utilizar para imágenes HDR.
- Admite animaciones y transparencia de canal alfa.
Según Netflix , AVIF tiene el potencial de suplantar a JPEG en el futuro.

Sin embargo, AVIF es un formato nuevo y aún se encuentra en las primeras etapas de desarrollo, por lo que hay algunas cosas que debe considerar antes de decidir usarlo:
- La compatibilidad con navegadores aún no es tan buena como la de otros formatos.
- Al momento de escribir este artículo, AVIF solo es compatible con Google Chrome (versiones 85 y posteriores), Firefox (versiones 92 y posteriores) y Opera (versiones 71 y posteriores).
- Si decide servir imágenes AVIF, deberá servir imágenes de respaldo PNG/JPEG para atender a navegadores y dispositivos no compatibles.
- Las plataformas CMS y los creadores de sitios aún no tienen soporte nativo para AVIF .
- WordPress y otras plataformas no son compatibles con AVIF, por lo que deberá usar un complemento, Image CDN u otra solución .
- Alternativamente, puede insertar o cargar imágenes manualmente en el HTML de su página .
- La mayoría de los editores de imágenes no le permiten guardar sus fotos en formato AVIF, de forma predeterminada .
- Si bien GIMP ahora tiene soporte nativo para AVIF , Photoshop y la mayoría de los otros editores de imágenes no lo tienen.
- Deberá usar extensiones o convertidores de imágenes en línea para convertir sus imágenes existentes al formato AVIF.
JPEG-XLJPEG-XL es un formato de imagen nuevo y próximo, y se espera que reemplace el formato JPEG heredado a largo plazo.
Al igual que AVIF, JPEG-XL también está diseñado para ofrecer una compresión superior, una calidad de imagen más alta y tamaños de archivo más bajos en comparación con los formatos existentes. Cuenta con un amplio espectro de colores e incluye soporte para animaciones.
JPEG-XL también supera algunas de las limitaciones de JPEG heredado, como la transparencia del canal alfa. Obtenga más información sobre la especificación JPEG-XL .
Tenga en cuenta que los navegadores aún no admiten oficialmente el formato JPEG-XL, ya que las especificaciones aún no se han estandarizado, en el momento de escribir este artículo.
Sin embargo, se considera que este formato es el siguiente paso en la evolución de los formatos de imagen para la web, así que esté atento a él en el futuro.
_________________________________________________________________________________
