
- Esta página web ha sido optimizada para su uso en teléfonos móviles, basándose en los resultados e información SEO obtenidos durante el curso escolar 2021-22.
Updated Web Page https://www.colegiozaragozasur.es
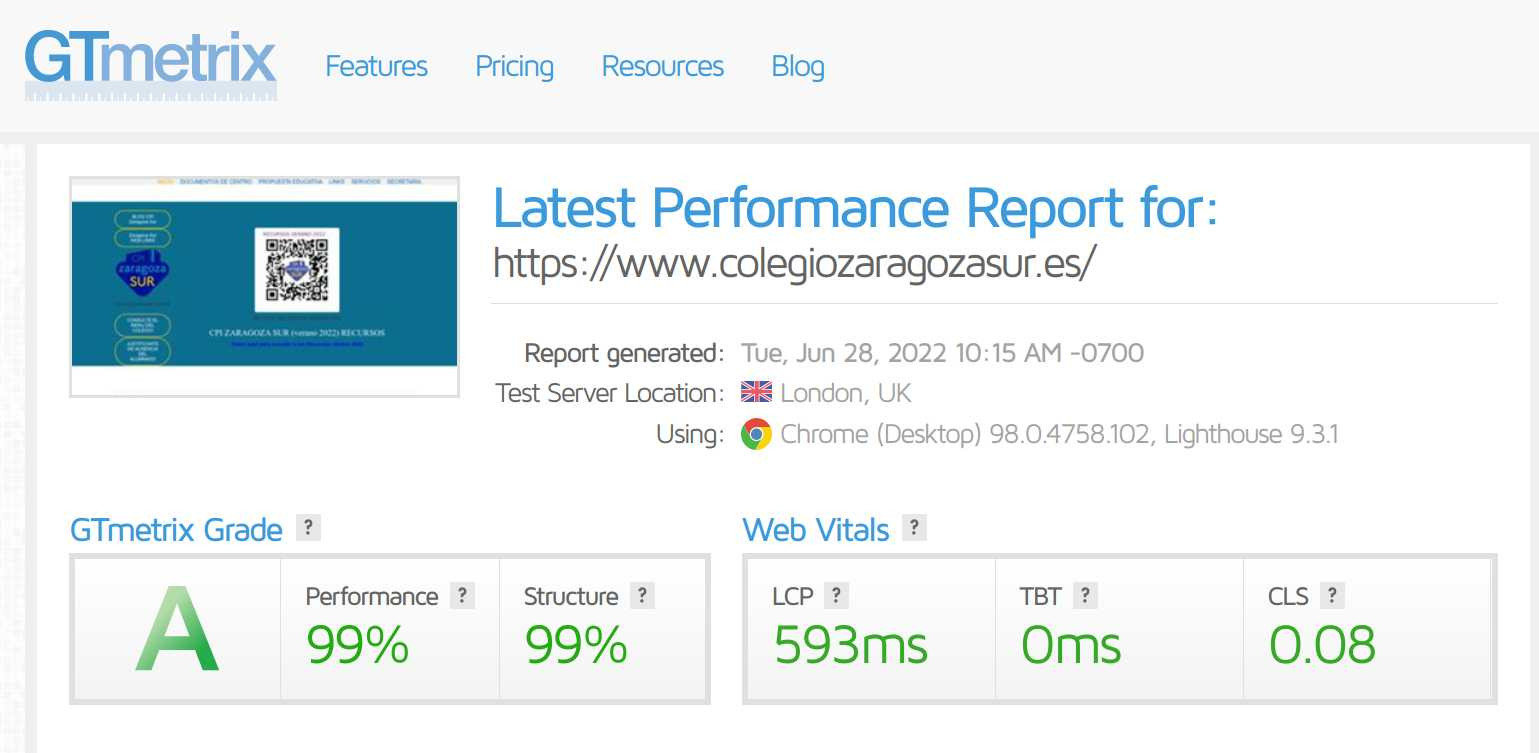
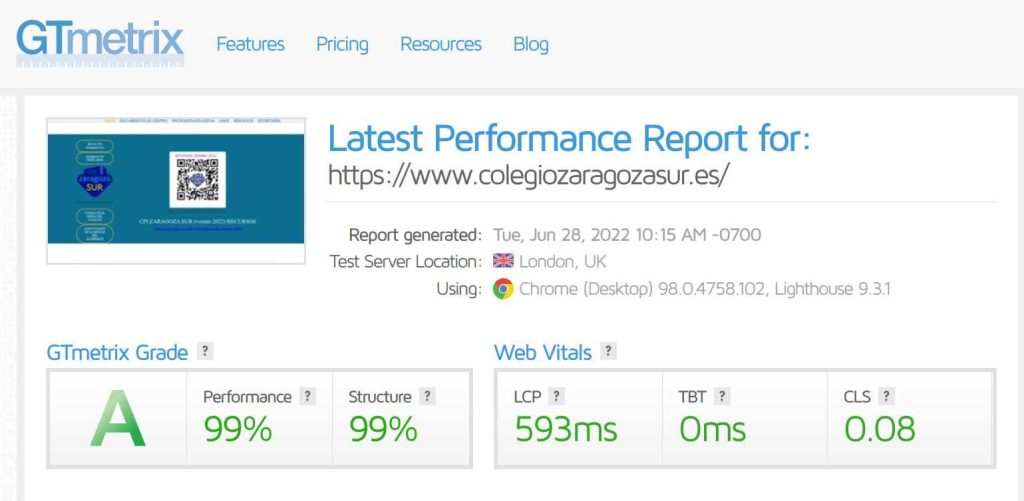
Desearía comenzar con la imagen gtmetrix {Test Server Location = LONDON (UK)} :

Test de velocidad web GtMetrix 28 junio 2022
HAGA CLICK AQUI PARA EL ACCESO A LOS DATOS COMPLETOS DESDE GTMETRIX
Web optimizada teniendo en cuenta:
1.- Experiencia de usuario.
2.- Usabilidad Movil.
3.- Funcionalidad sobre belleza.
4.- Velocidad Web.
5.- Contenido centrado en las demandas de usuario.
6.- Presencia Web (Web Links)
El WPO (Web Performance Optimization) es la optimización del rendimiento de una web. Este proceso sirve para comprobar y corregir todos los elementos (servidor, código, imágenes…) que afectan a la velocidad de carga de una página.
El concepto WPO parece haberse convertido en una moda dentro del desarrollo web. Sin embargo, este interés tiene su explicación.
El objetivo de este proceso es optimizar las páginas web para reducir al máximo el tiempo de espera necesario para visualizarlas por completo.
La importancia del WPO radica en que la mayoría de usuarios no espera más de tres segundos a que cargue una página: pasado ese tiempo, eligen visitar otra página de la competencia (si visitan el informe completo cuyo link se adjunta en esta pagina, veran que la velocidad de carga de https://www.colegiozaragozasur.es esta establecida en… 832ms, es decir, NO LLEGA NI A UN SEGUNDO !) Así pues, resulta evidente que el WPO es importante para tu web. Pero, ¿qué es y qué ventajas tiene? No te preocupes, que te explicamos a continuación.
¿QUÉ ES EL WPO?
El WPO (Web Performance Optimization) es un proceso que podemos traducir como optimización del rendimiento de una página web. Básicamente, consiste en analizar los aspectos técnicos de una página web y detectar los puntos que se pueden mejorar para aligerar su velocidad de carga. En el mundo online, como todos sabemos, la competencia es muy elevada. Para destacar por encima de otras páginas similares es necesario controlar muchos factores, desde el diseño hasta la usabilidad. Los usuarios no quieren perder tiempo en sus búsquedas, por eso, tu página web debe estar a la altura para no perder relevancia. Si quieres que los visitantes de tu web tengan una buena experiencia de usuario, debes mejorar el rendimiento de su sitio para que resulte rápida. Y esto se consigue mediante el WPO.
¿CÓMO SE MIDE LA VELOCIDAD DE CARGA DE UNA WEB?
El rendimiento de una página web depende de varios factores, como el tipo de servidor, la limpieza del código y la optimización de las imágenes. Este último aspecto cobra especial importancia si tienes un ecommerce, ya que las tiendas online tienen cientos o miles de fotografías que pueden ralentizar su funcionamiento. Los procedimientos para optimizar una página web analizan todos los elementos que afectan al rendimiento y detectan los que necesitan mejoras. Existen diversas herramientas que puedes utilizar para medir la velocidad de tu web, tanto gratuitas como de pago. Elijas la que elijas, conviene que revises cada cierto tiempo el rendimiento de tu web y corrijas todo lo que afecte a los tiempos de carga. Aquí tienes algunas sugerencias de herramientas que puedes usar para chequear tu página:
- Google PageSpeed Insights. Como siempre, Google viene a nuestro rescate con una herramienta gratuita y muy fácil de usar. Analiza la velocidad de carga de la web y ofrece sugerencias de mejora del rendimiento.
- GTmetrix. Una herramienta muy completa que ofrece información clara y precisa del rendimiento de tu sitio web.
- Sitespeed.io. Un conjunto de herramientas de código abierto para monitorizar y medir el rendimiento de tu página web. Genera informes con datos desglosados.
- Yslow. Se instala como una extensión del navegador. Analiza la página web y sugiere formas de mejorar su rendimiento aplicando 34 reglas de optimización organizadas por categorías.
No te centres exclusivamente en la versión para escritorio y revisa también la versión de tu página web para dispositivos móviles, concretamente, la pagina https://www.colegiozaragozasur.es esta optimizada para moviles, ya que de la informacion obtenida sobre el acceso a ella, se concluye que cerca de un 65% de los usuarios acceden desde el movil, y esta ha sido una de las prioridades en su diseño, puesto que es muy distinto el acceso desde uno u otro soporte. Además de utilizar Google PageSpeed Insights, que te ofrece información al respecto, puedes complementar la información obtenida con el empleo de mobyReady. Una vez que hayas obtenido la medición con tu herramienta preferida, ya solo queda hacer las correcciones necesarias para mejorar la velocidad de carga de tu web.
La estructura de la pagina se ha realizado teniendo en cuenta la informacion que ha ido obteniendo relativa al uso que se le da por la gente que la visita y los datos obtenidos de visitas a links gracias al empleo de un acortador de direcciones (bit.ly) que indica datos de utilidad a la hora de realizar labores SEO. Puede parecer que no aprovecha todos los recursos que ofrecen diseños de sites como elementro, visual editor…. pero como indicaba, esta realizada teniendo como prioridad la velocidad de carga, la valoracion por parte de google y por lo tanto el posicionamiento web.- A partir de esas premisas se ha diseñado para ofrecer facilidad de uso al usuario, con todos los recursos incluidos en ella. FUNCIONALIDAD ANTES QUE BELLEZA. Y de los resultados se puede concluir que la WPO esta optimizada al maximo, a partir de ahora, simplemente aconsejaria no modificar la pagina inicial, simplemente adecuarla a las necesidades que se puedan presentar, pero manteniendo la estructura y performance de la misma. ________________
Cuando nos dicen “es que vuestra web es muy basica” contestamos siempre con la misma pregunta:
¿Sabe cual es la web que mayor número de visitas recibe en todo el mundo web?
Pues, efectivamente, GOOGLE.COM , un site que creció a partir de una simple caja de texto destinado a buscar en Internet y que pese a cambios en el número de servicios añadidos (Gmail, maps, docs, drive…) ha seguido fiel al principio básico que marcó su origen.
Una página web no ha de ser “bonita”, cargándose para ello de elementos inútiles que únicamente ralentizan la navegación y disminuyen su facilidad de uso, sino que tiene que tener la usabilidad por bandera, siendo la USABILIDAD WEB el grado de facilidad de uso que tiene una página web para los visitantes que entran e interactúan con ella.
Para lograr mejorar la usabilidad de una web no se debe perder de vista la siguiente idea u objetivo principal: poner todos los medios para que los visitantes puedan encontrar lo que buscan con el mínimo esfuerzo y en el menor tiempo posible.
___more info ___
Las tareas de WPO, son en su mayoria tediosas, mas o menos complejas y deben ser realizadas por una persona que tenga bastante claras las normas basicas SEO, entre las que se encuentran:
La velocidad del servidor
Al contratar un servidor para alojar tu página web o tienda online debes conocer qué prestaciones te ofrece. Por ejemplo, te interesa saber si usan discos HDD o SSD, ya que estos últimos son mucho más rápidos. También deberías preguntar por la RAM disponible y la capacidad de transferencia, que pueden provocar que el servidor vaya lento o se detenga.
En el caso de esta web, este es el aspecto en el que falla, ya que no cumple con los requerimientos necesarios para alcanzar un 100% en el page rank, pero en ese aspecto poco podemos hacer, es lo mejor por ese dinero, el espacio web es de 2 Gb lo que limita al máximo el diseño y el uso de software específico (Elementor + Elementor Pro ocupan ya de por sí 1.3, por lo que el desarrollo tiene ya una limitación desde inicio; eso sí, sí algún día cambia la situación, recomendamos @cloudways o BanaHosting_ES.
El uso de la memoria caché
La memoria caché almacena una copia de la página de forma que, al acceder de nuevo, se carga la copia con más velocidad. Así, se evita que el servidor genere nuevamente todo el código. Ha sido optimizada ajustando el tiempo de caché a cada elemento web y creemos que el resultado es muy satisfactorio.
La optimización del código
La velocidad de carga de una web depende en gran medida de la limpieza de su código. Conviene asegurarse de que tanto HTML y CSS como JS estén bien estructurados, sin saltos de línea o espacios innecesarios. Intenta controlar, en la medida de lo posible, que en cada página se carguen sólo los recursos que se necesitan, para así reducir el peso y el número de los ficheros solicitados por el servidor.
No debemos olvidar que esta web ha pasado por diferentes administradores y el eliminar los errores de código, diseño, desarrollo… previos requerirían de un tiempo y dedicación que no podemos ofrecer gratis.
El tamaño de las imágenes y los vídeos
Las imágenes y los vídeos consumen muchos recursos, lo que afecta al tiempo de carga. Por tanto, todos los archivos multimedia deben estar optimizados para que su tamaño sea lo más pequeño posible sin perder calidad. En este sentido es muy importante que también te asegures de que no utilizas proporciones de imagen superiores a lo que realmente necesitas. Puedes hacer uso de la técnica de Lazy Load, que consiste en la carga progresiva de imágenes y vídeos. De esta manera, estos elementos se irán mostrando a medida que el usuario va haciendo scroll en el navegador y evitarás que se carguen recursos que no se vayan a utilizar. Si controlas estos cuatro factores, habrás conseguido una página mucho más optimizada y veloz, pero por supuesto, no son todos los que hacen falta para obtener los resultados de la imagen que aparece en el encabezado de este post, pues esa tarea se prolonga en el tiempo, necesita modificar muchos aspectos y no es tan simple como un simple grafico (puedes acceder a todo el test desde este link).
¿QUÉ PUEDE PASAR SI NO PRESTO ATENCIÓN AL WPO?
El WPO influye en la experiencia de usuario y en el posicionamiento de tu página web en los buscadores. Cuanto más veloz sea tu página menos probabilidades tienes de que los usuarios la abandonen. Si los usuarios se sienten cómodos al navegar por tu página, tienes mucho a tu favor para convertirlos en clientes. Finalmente, tampoco debes obviar la importancia que tiene el WPO para Google. El posicionamiento orgánico puede mejorar, entre otras cosas, si Google considera que tu página es relevante desde el punto de vista de la velocidad. Recuerda que tan solo un segundo de más puede marcar la diferencia entre conseguir un visitante o un cliente nuevo o perderlo para siempre. Si quieres posicionarte por delante de tus competidores, no olvides la importancia del WPO en tu estrategia de marketing. Ahora te toca a ti: ¿está optimizada tu web? ¿Qué herramienta o herramientas sueles utilizar para medir la velocidad de carga de tu sitio? Cuéntanos qué aspectos son los que afectan más al rendimiento de tu página. n.b.- si acceden al archivo donde aparecen todos los datos SEO gtmetrix, (https://drive.google.com/file/d/1_hT4hj90kiKVbVHhVEO3TlcWpwheaNjG/view?usp=sharing) podran valorar el trabajo de optimizacion realizado. Thanks, @xenialpup, really good job

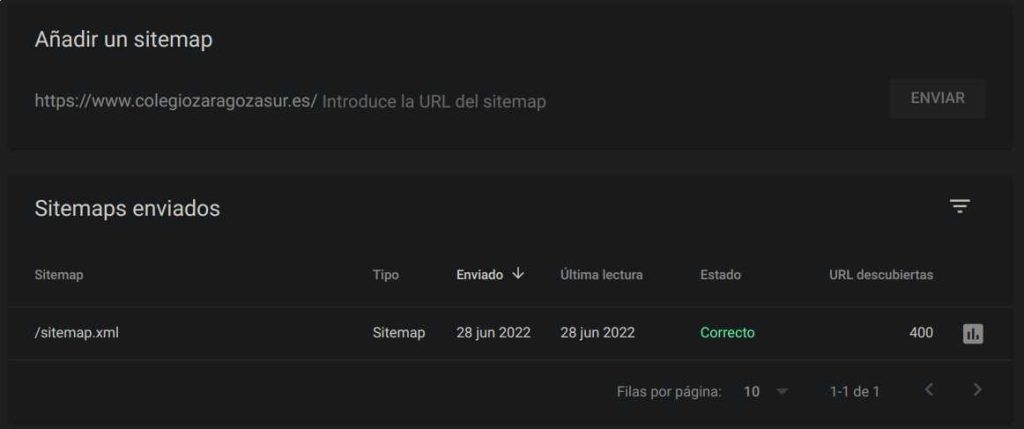
Sitemap 28 junio 2022
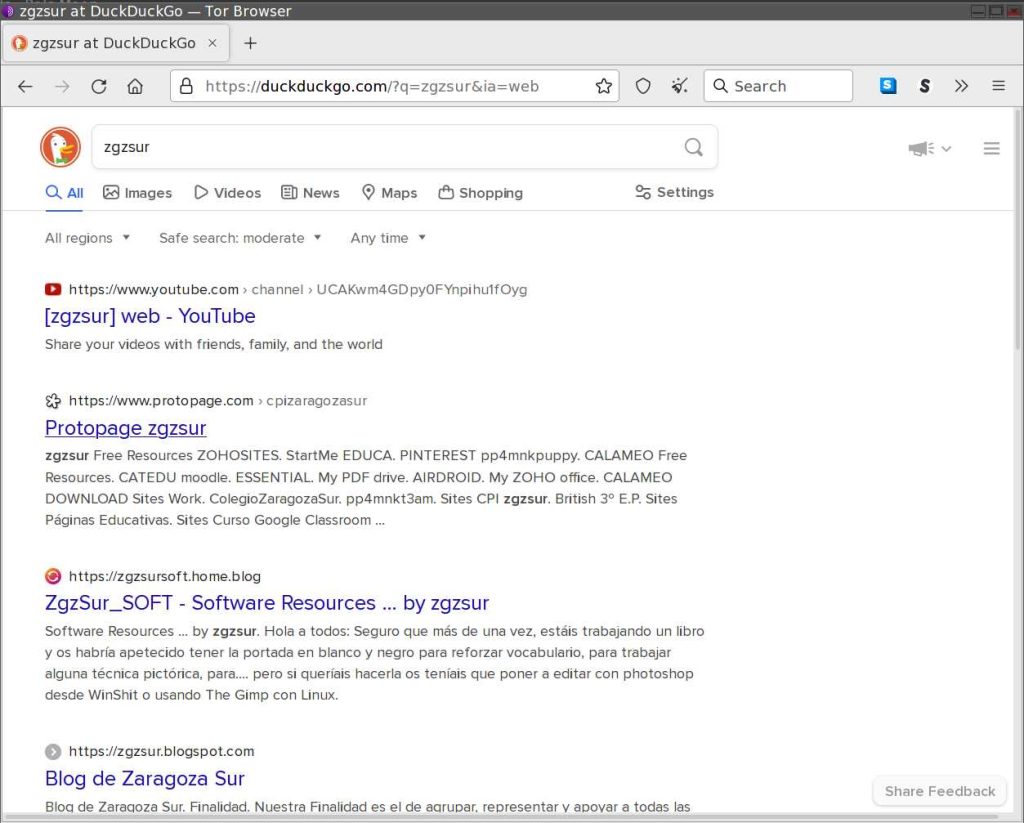
Y como sabes que lo has hecho bien??? Pues simplemente accede a google en modo privado, o arranca TOR y busca en DUCK DUCK GO el termino “ZGZSUR” y veras como en este termino tan generico y en el que podrian aparecer tantos resultados, los primeros estan dominados por CPI ZARAGOZA SUR.

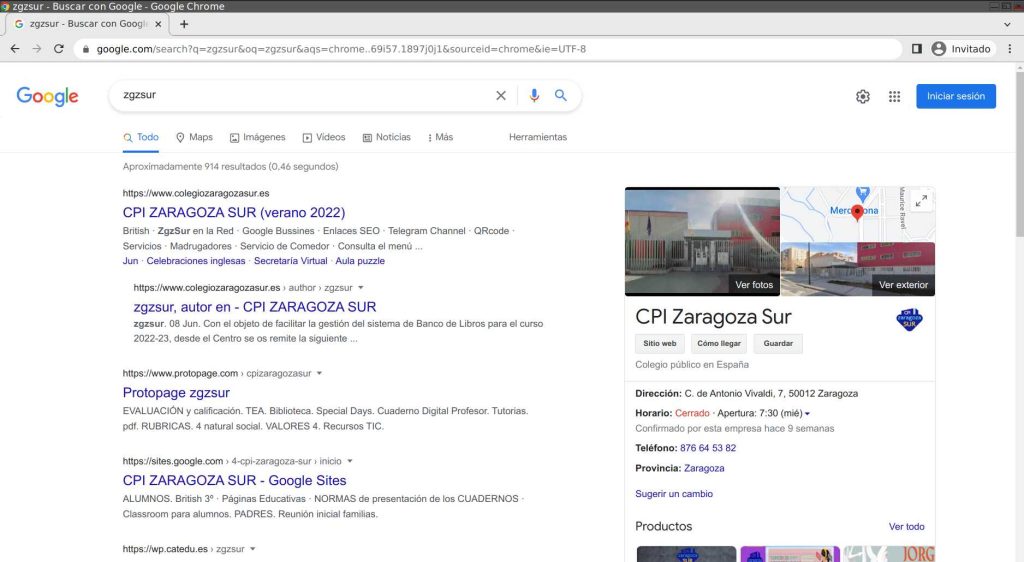
O desde Google, navegando como invitado, de manera anonima y sin cache activada, tenemos unos resultados como:

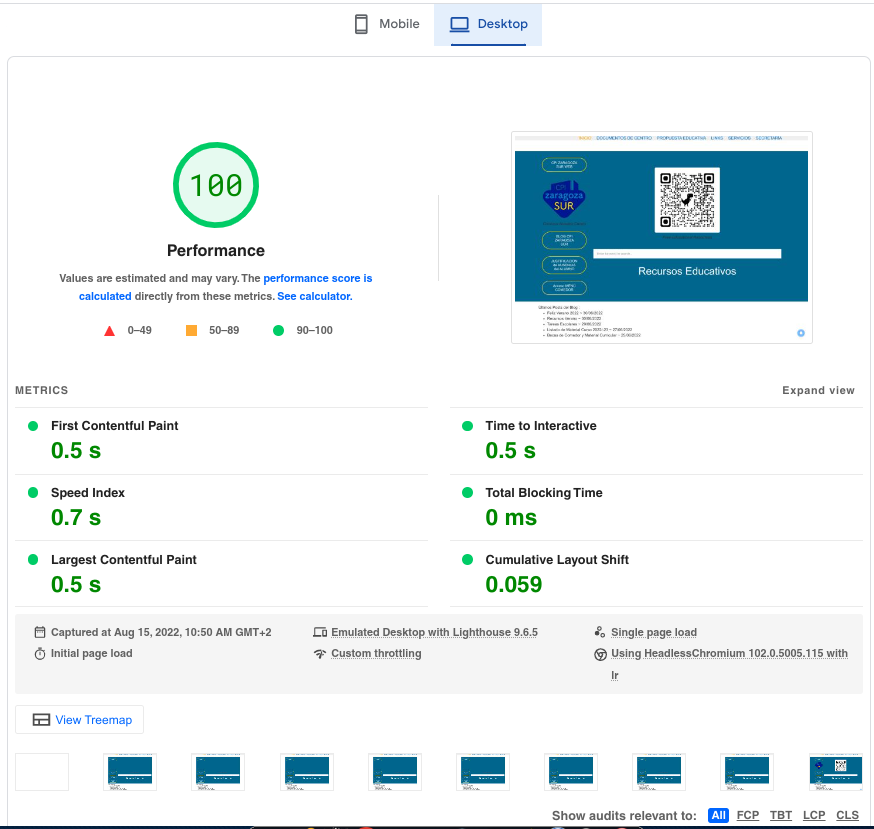
Testado con pagespeed insight el diagnóstico es que la página está optimizada al 100%.

METRICS PAGESPEED INSIGHT

Y en lo relativo a la velocidad para móvil, asciende a un 98%

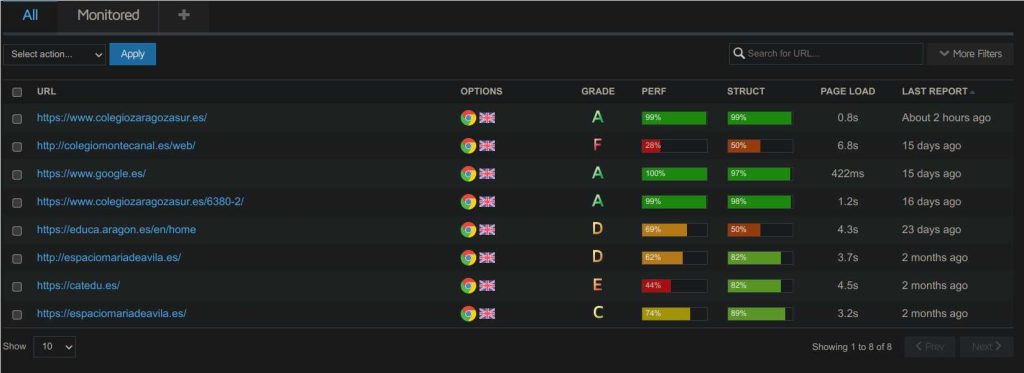
Comparativa de velocidad usando GTMETRIX.

_____________________
La página web puede parecer muy básica, y así la hemos diseñado, basándonos en los datos obtenidos, para lograr un máximo de usabilidad y como ven en la siguiente imagen desde los elementos incluidos en la misma se tiene acceso a todos los elementos web y sus actualizaciones sin necesitar de un periodo de adaptación o aprendizaje.

Y ASI ES, Y ASI SE LO HEMOS CONTADO. HAVE NICE SUMMER HOLIDAYS.
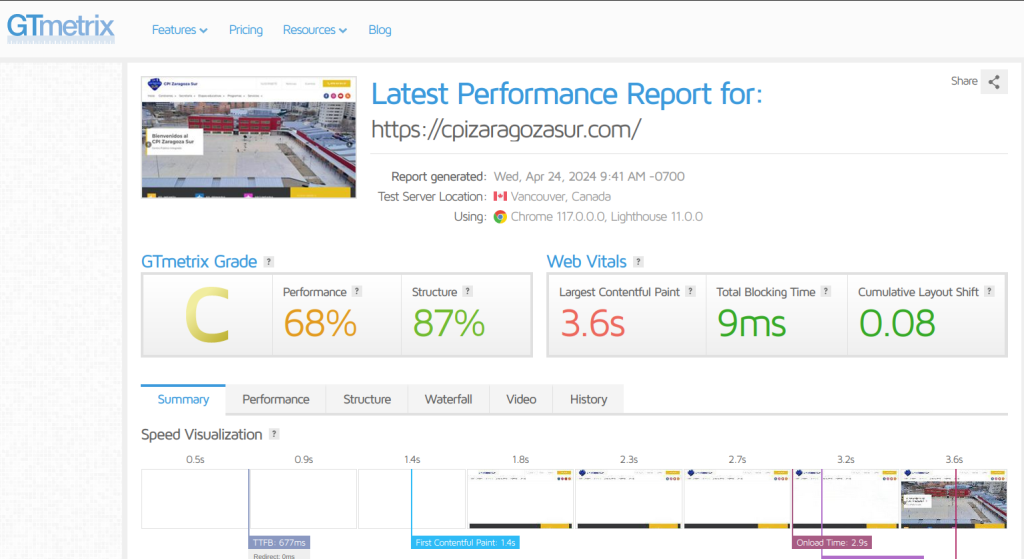
ADDED 24 ABRIL 2024.- GTMETRIX TEST (hechos, no palabras)