Descripción general
Con una gran cantidad de excelentes complementos y temas disponibles, WordPress facilita la creación de un sitio web con todas las funciones y muchas funcionalidades.
Sin embargo, es fácil que su instalación de WordPress se hinche y no se optimice, lo que perjudicará el rendimiento de su sitio.
En esta guía, enumeramos algunos complementos gratuitos y redactamos algunas recomendaciones para nuestros usuarios de WordPress que buscan ayuda para la optimización.
Nota: esta guía aborda principalmente problemas de optimización de front-end únicamente
Si su sitio aún sufre problemas de rendimiento después de seguir esta guía, lo único , o casi, que nos queda es irnos a un mejor alojamiento o la optimización del código de back-end es lo que probablemente marcará una diferencia real (seamos realistas, un alojamiento de 10€ al año no puede darte maravillas y es “la gran p….” liarte con un sitio web en el que tienes un espacio de 2Gb, limitada respuesta en cuanto a velocidad y transferencia y no puedes aplicar la mitad de las cosas que aquí os digo , ya que algo tan sencillo como un backup de tu web te puede comer más de la mitad del espacio que tienes contratado), Lea nuestro artículo sobre alojamiento para sitios web de WordPress para obtener más detalles.
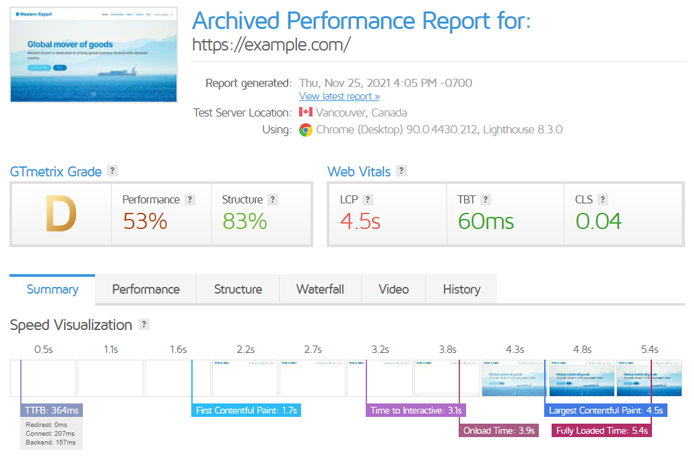
Paso 1) Pruebe su página con GTmetrix
Antes de realizar cualquier optimización, pruebe su página en GTmetrix.com para establecer un punto de referencia de rendimiento.

Recomendamos iniciar sesión (o crear una cuenta gratuita si aún no lo ha hecho) para analizar su sitio con GTmetrix, ya que podrá realizar un mejor seguimiento del rendimiento de su sitio web con el monitoreo diario y los gráficos de historial .
También vale la pena volver a analizar su página en GTmetrix después de cada paso de optimización para que pueda ver qué elementos son grandes ganancias y qué pasos posiblemente empeoren las cosas.
Paso 2) Haga una copia de seguridad de su instalación de WordPress (olvidaros de esto si tenéis poco espacio contratado),
Es fundamental que haga una copia de seguridad de su instalación de WordPress antes de la optimización y, por lo general, también es una buena práctica hacer una copia de seguridad de forma regular.
Puede usar cualquiera de los complementos de respaldo disponibles que se ofrecen en WordPress , pero en esta guía le mostraremos cómo usar UpdraftPlus para respaldar toda su instalación de WordPress, incluida su base de datos, complementos, temas, cargas y más.
Siga las instrucciones a continuación para activar UpdraftPlus y hacer una copia de seguridad de su instalación de WordPress:
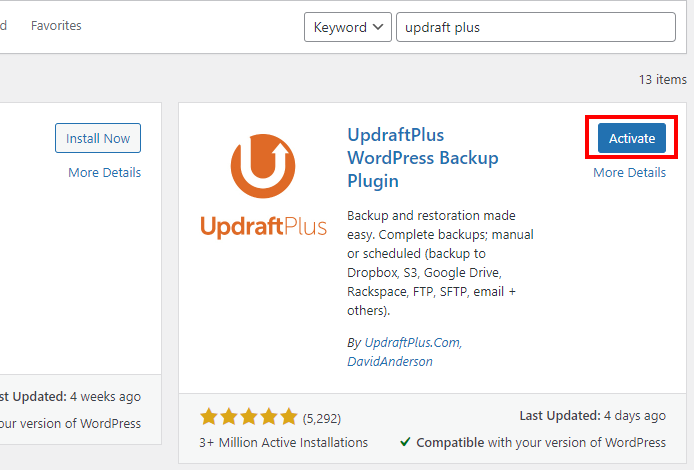
2a) Descargar, instalar y activar UpdraftPlus
En la sección “Complementos” de la instalación de WordPress, busque UpdraftPlus .
Descargue, instale y active el complemento.

2b) Haga una copia de seguridad de su instalación de WordPress
Ahora que UpdraftPlus está instalado y activado, puede comenzar a hacer una copia de seguridad de su instalación de WordPress.
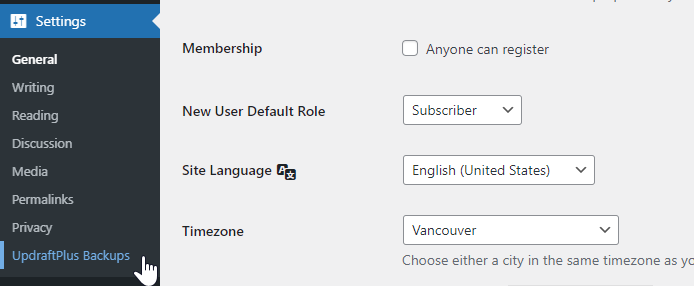
1) Abra la configuración de UpdraftPlus
En la sección “Configuración” en la barra lateral de WordPress, tendrá acceso a una nueva opción de menú llamada “Copias de seguridad UpdraftPlus”. Haga clic en la opción para abrir la configuración del complemento.

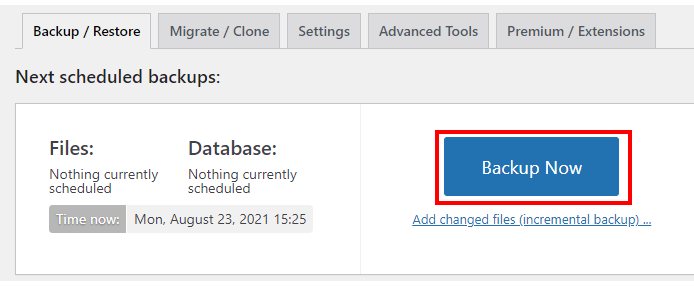
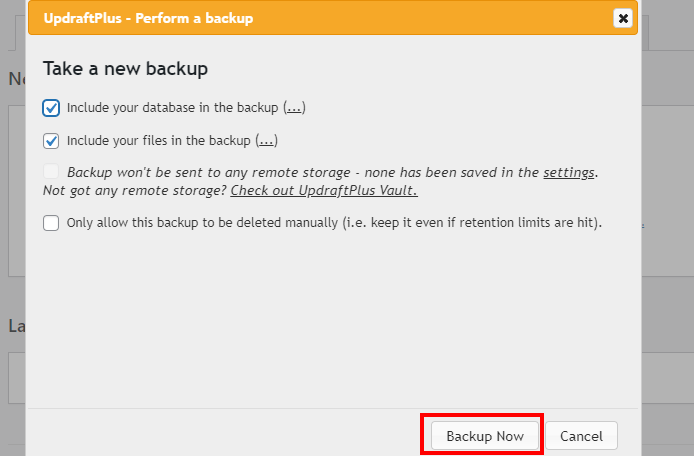
2) Haga clic en “Hacer copia de seguridad ahora”

Aparecerá una ventana emergente. Asegúrese de que las opciones “Incluir su base de datos en la copia de seguridad” e “Incluir sus archivos en la copia de seguridad” estén marcadas.

Haga clic en “Hacer copia de seguridad ahora” – UpdraftPlus creará una copia de seguridad completa de su instalación de WordPress.
Si algo sale mal con la optimización, o si su instalación es pirateada o dañada, puede restaurarla usando sus copias de seguridad. Más detalles aquí .
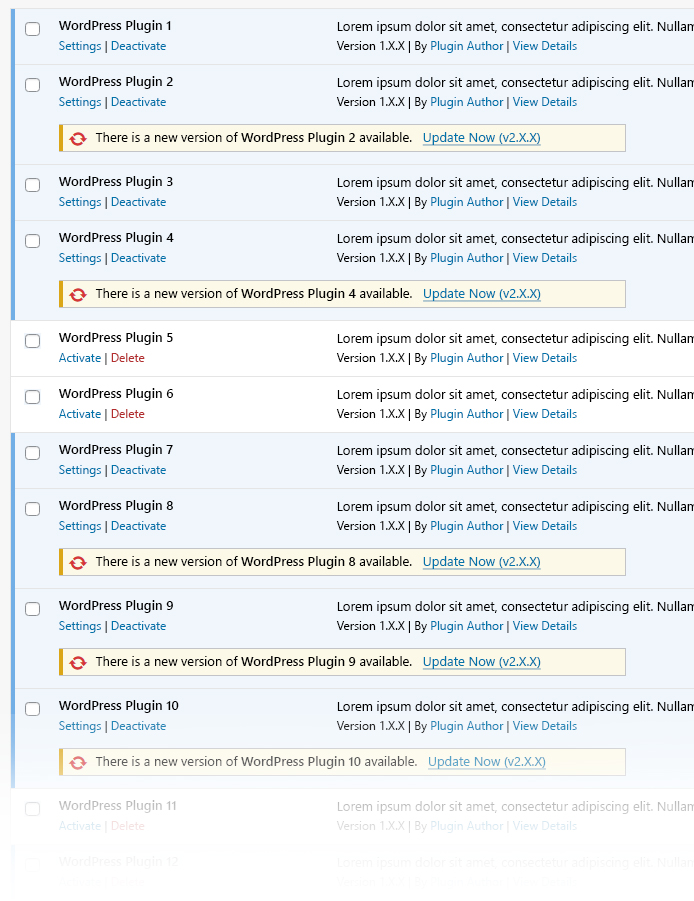
Paso 3) Elimine los complementos no deseados o no utilizados
Aquí también deberéis ir con muchísimo OJO, porque igual te lías con un site que comenzó otra persona y utilizó plugins privativos (Elementor) y ya te ha atado totalmente las manos a la hora de eliminarlos, porque como lo hagas te cargas el site.
Es común instalar muchos complementos en el transcurso del uso de su sitio web de WordPress. Algunos complementos brindan características críticas, otros pueden haber sido utilizados solo por un período corto y, sinceramente, algunos pueden quedarse y ni siquiera recuerdas por qué. (Nos pasa a los mejores).
Por eso es importante realizar una auditoría de complementos : revise el uso de complementos de su sitio web y elimine los que ya no sean necesarios o utilizados, NO OLVIDAR: PRIMERO DESACTIVAR, AL MES ELIMINAR.

La desactivación de complementos reduce las solicitudes de página y el tamaño total de la página, y suele ser una de las mejores formas de mejorar el rendimiento de su sitio de WordPress.
Sin embargo, debe tener en cuenta que en algunos casos, simplemente desactivar su complemento no es suficiente . Aunque un complemento desactivado ya no carga solicitudes, aún puede resultar en una base de datos inflada y puede presentar riesgos de seguridad.
Por lo tanto, la práctica recomendada es eliminar por completo los complementos no deseados si ya no los necesita.
También recomendamos actualizar todos sus complementos, ya que pueden contener mejoras de rendimiento y / o correcciones de seguridad, entre otras mejoras.
Paso 4) Optimizar imágenes
La optimización de imágenes es una tarea importante y, en muchos casos, de alto impacto en su flujo de trabajo de optimización de WordPress, que ayuda con la auditoría de codificación eficiente de imágenes y reduce el tamaño total de su página.
Hay muchas opciones de complementos para la optimización de imágenes de WordPress .
Nos centraremos en el complemento Smush más popular para optimizar cada imagen cargada en su biblioteca de medios (y cada imagen cargada en el futuro).
Siga las instrucciones a continuación para optimizar sus imágenes usando Smush (doy este porque es muy sencillo, eso sí, también he de reconocer que yo utilizo otro, jeje):
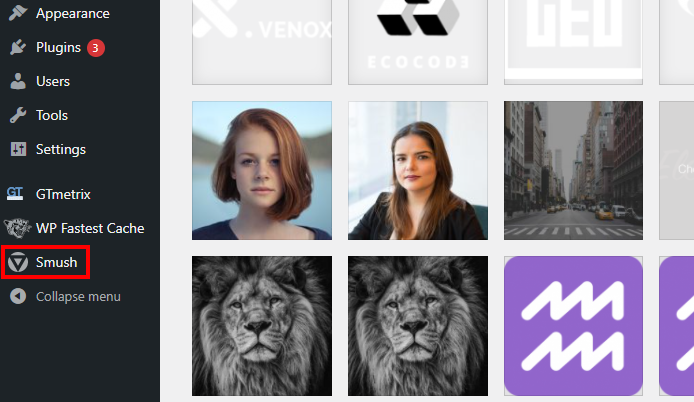
4.1) Descargue, instale y active Smush
El procedimiento para hacer esto es el mismo que con los otros complementos. Una vez que haya activado el complemento, tendrá acceso a una nueva opción de menú llamada “Smush” en la barra lateral de WordPress.

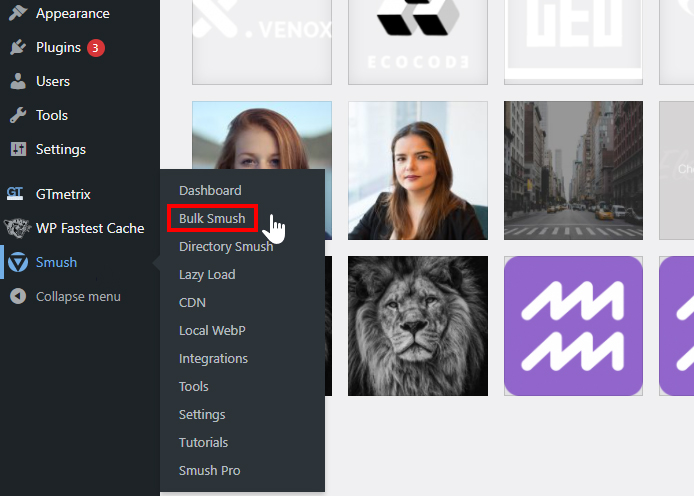
4.2) Abra la configuración Bulk Smush
Pase el cursor sobre la opción de menú Smush y verá una lista de opciones de submenú; haga clic en “Bulk Smush”.

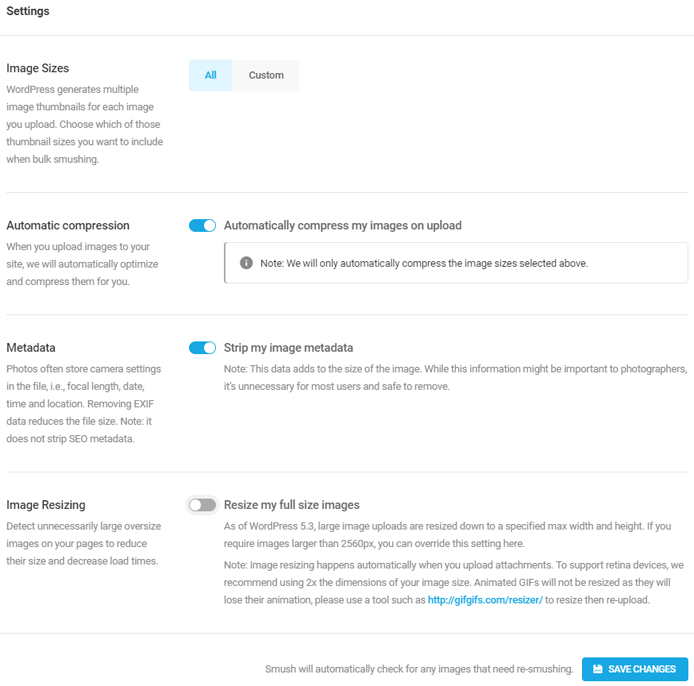
4.3) Desplácese hacia abajo y habilite las siguientes configuraciones

- Tamaños de imagen
- Seleccione Todo para optimizar cada imagen en su Biblioteca de medios, incluidas las generadas por WordPress.
- Seleccione Personalizado si desea optimizar ciertos tamaños de imagen. Si está seleccionado, seleccione los tamaños que desea optimizar.
- Compresión automática
- Habilite la opción “Comprimir automáticamente mis imágenes al cargarlas”.
- Esto asegura que cualquier imagen nueva que se cargue en su biblioteca de medios se optimizará automáticamente.
- Metadatos
- Habilite la opción “Eliminar los metadatos de mi imagen”.
- Esto elimina los datos adicionales almacenados de sus imágenes, como la configuración de la cámara, el perfil de color, los datos EXIF, etc.
- No habilite esto si sus imágenes dependen de los perfiles de color para mostrarse en sus colores preferidos.
Haga clic en “Guardar cambios” una vez que haya terminado.
Nos centramos principalmente en la compresión de imágenes con Smush
Smush también ofrece una función de cambio de tamaño de imagen , que cambia el tamaño de sus imágenes para ajustarse al ancho y alto que especifique. Esto es útil para asegurarse de que sus imágenes no sean excesivamente grandes para su tamaño de visualización.
Si su página desencadena la imágenes correctamente el tamaño de auditoría, lea nuestra guía sobre cómo las imágenes de tamaño adecuadamente .
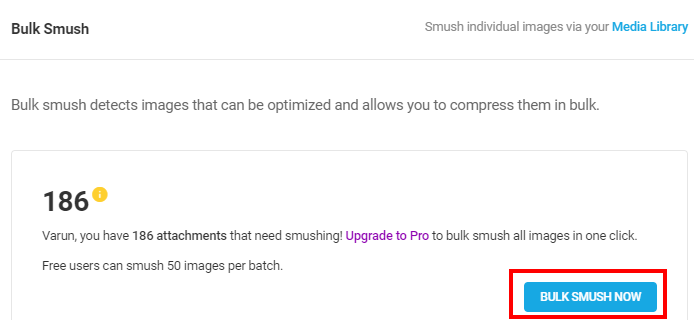
4.4) Haga clic en “Bulk Smush Now”

Tenga en cuenta que la versión gratuita del complemento está limitada a la carga masiva de 50 archivos adjuntos a la vez. Si tiene más de 50 imágenes que necesitan ser aplastadas, deberá volver a visitar esta sección y aplastar a granel los siguientes 50 archivos adjuntos.

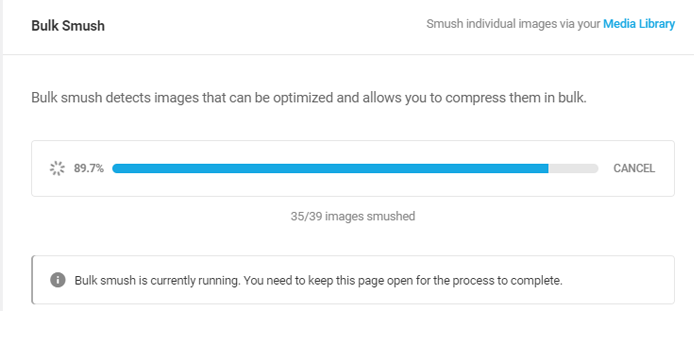
Asegúrese de no salir de esta sección hasta que se haya completado el proceso de mezcla .
Paso 5) Guarde en caché su instalación de WordPress.
Aquí lo mismo que os decía antes, depende del espacio que tengas en servidor, porque tampoco es plan de bloquear futuros posts o entradas.
Con el almacenamiento en caché, su sitio web proporcionará datos ya generados (es decir, contenido en caché) a los visitantes, en lugar de generar datos dinámicamente para cada visita.
Esto acelera la entrega de páginas y reduce el tiempo del servidor / back-end , mejorando TTFB y otras métricas de rendimiento.
Nuevamente, hay muchos complementos de almacenamiento en caché disponibles para WordPress , pero en esta guía le mostraremos cómo configurar WP Fastest Cache , un complemento de almacenamiento en caché gratuito que puede ayudar a mejorar los problemas de rendimiento de back-end y abordar algunas recomendaciones de front-end como bien.
Siga las instrucciones a continuación para configurar WP Fastest Cache y agregar la funcionalidad de almacenamiento en caché de la página a su sitio web:
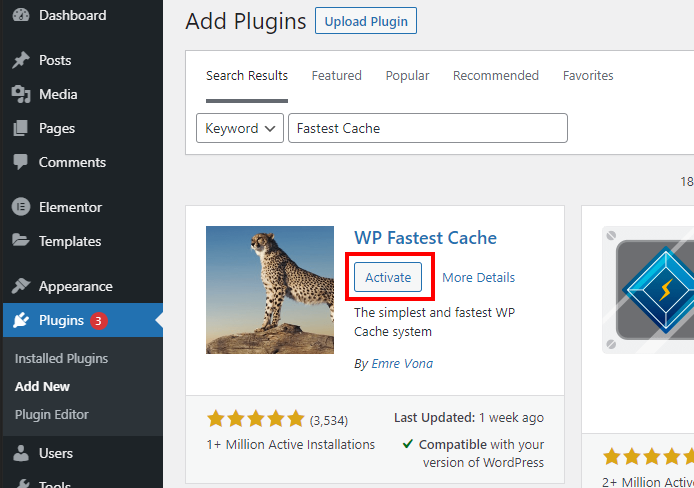
5a) Descargue, instale y active WP Fastest Cache
Descargue, instale y active WP Fastest Cache, de la misma manera que instaló los otros complementos.

5b) Configurar la caché más rápida de WP
Una vez que WP Fastest Cache esté instalado y activado, ahora puede configurarlo para almacenar en caché su instalación de WordPress.
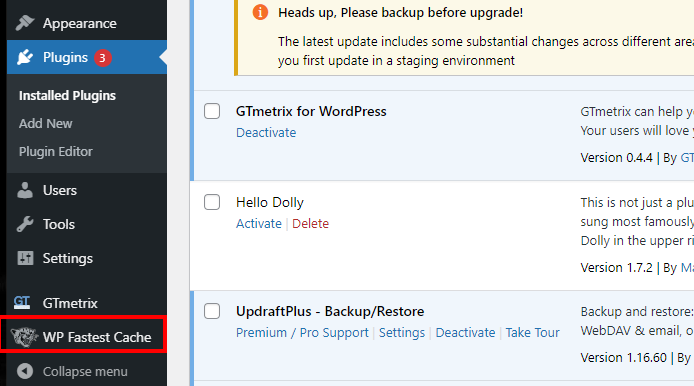
1) Abra la configuración de caché más rápida de WP
En la barra lateral, verá una nueva opción llamada “WP Fastest Cache”. Haga clic en esta opción para abrir la configuración del complemento.

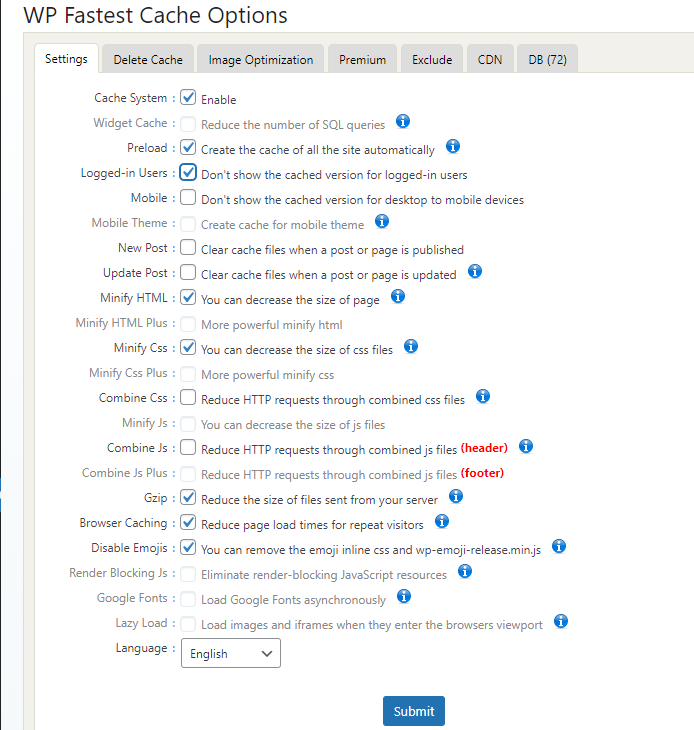
2) Habilite las siguientes configuraciones

- Sistema de caché
- Habilitar : esto activa la funcionalidad de almacenamiento en caché
- Precarga
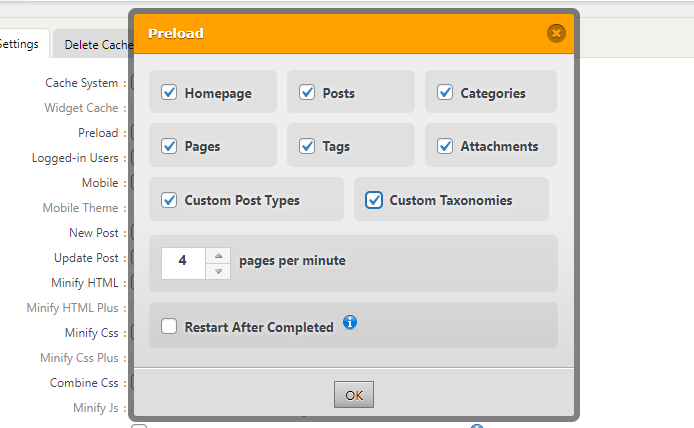
- Habilitar : esto le dice al complemento que precargue sus páginas. Al habilitarlo, aparecerá una ventana emergente que le preguntará qué páginas almacenar en caché.
- Verifique todas las categorías: particularmente la
página de inicio , publicaciones, categorías, páginas
- Verifique todas las categorías: particularmente la
- Deje las “páginas por minuto” en 4
- Es posible que deba reducir este número según los límites de su proveedor de alojamiento.
- Deje la opción “Reiniciar después de completado” sin marcar.
- Lea más sobre por qué en la documentación del complemento .
- Haga clic en Aceptar”
- Habilitar : esto le dice al complemento que precargue sus páginas. Al habilitarlo, aparecerá una ventana emergente que le preguntará qué páginas almacenar en caché.

- Usuarios Conectados
- Habilitar : garantiza que si ha iniciado sesión, verá el estado real de sus páginas, no las versiones en caché.
- Minificar HTML *
- Habilitar : comprime el HTML de su página y reduce el tamaño del archivo.
- Minificar CSS *
- Habilitar : comprime el CSS de su página y reduce el tamaño del archivo.
- Ayuda con la auditoría de Minify CSS .
- Gzip
- Habilitar : comprime aún más sus páginas para que sean más pequeñas en tamaño de archivo y más rápidas de descargar.
- Ayuda con la auditoría de Habilitar compresión de texto .
- Almacenamiento en caché del navegador
- Habilitar : garantiza que las visitas repetidas a su página sean más rápidas debido al contenido almacenado en caché.
- Ayuda con los activos estáticos de Serve con una auditoría de políticas de caché eficiente .
- Desactivar emojis
- Evita que WordPress cargue automáticamente scripts de CSS y emoji en línea.
- La mayoría de las páginas web no necesitan esta función, por lo que puede habilitar esta opción.
- Deje esta opción sin marcar si desea cargar emojis en su encabezado. Más sobre esto .
Haga clic en Enviar cuando haya terminado.
Minificar y combinar scripts puede romper la funcionalidad del sitio en algunos casos
La minificación y combinación de HTML / CSS / JS puede afectar la funcionalidad de su sitio web y debe probarse a fondo para asegurarse de que no haya errores en el sitio web después de habilitarlo.
Esta es la razón por la que generalmente no recomendamos la minificación o combinación de archivos JavaScript, ya que es uno de los principales culpables de la rotura del sitio. Más sobre esto a continuación .
P R E C A U C I Ó N:
Estas dos que pongo ahora solo si de verdad controlas! (si no es así, vete ya directamente al paso 8)
En este punto, debes analizar tu página nuevamente.
Si el almacenamiento en caché y la optimización de imágenes le brindan suficientes ganancias de rendimiento, puede detenerse aquí y continuar con el Paso 8 .
Si el rendimiento aún es deficiente, su página puede beneficiarse de ciertas optimizaciones avanzadas, como eliminar scripts innecesarios de varias cargas de página u otras optimizaciones de back-end / servidor.
Tenga en cuenta que debe proceder con precaución, ya que estos pasos podrían dañar la funcionalidad del sitio, por lo que se recomienda encarecidamente la ayuda del desarrollador.
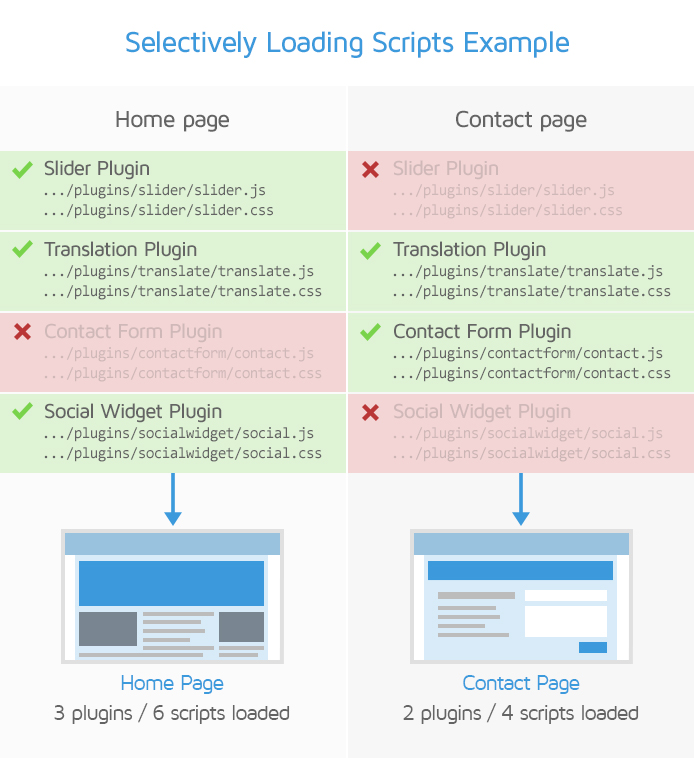
Paso 6) Cargar scripts de forma selectiva
A medida que agrega complementos a su instalación de WordPress, los scripts de los complementos se agregan al encabezado global de su página, lo que significa que se cargan en cada página.
Entonces, cada vez que un visitante carga su página, todos los scripts de complementos también se cargan, ya sea que realmente se necesiten en la página específica o no . Cuantos más complementos tenga, más scripts tendrá, lo que puede afectar su rendimiento en gran medida.
Una tarea eficaz que puede realizar para mejorar el rendimiento de la página es servir solo los scripts que realmente se necesitan en las distintas páginas de su sitio web.

Por ejemplo, si usa un complemento que genera formularios de contacto, puede hacer que sus archivos CSS / JS solo se carguen en su página de contacto.
Asset Cleanup es un complemento que le permite identificar y eliminar solicitudes innecesarias de páginas específicas para que pueda cargarse más rápido.
Siga las instrucciones a continuación para eliminar scripts innecesarios de las páginas con Asset Cleanup:
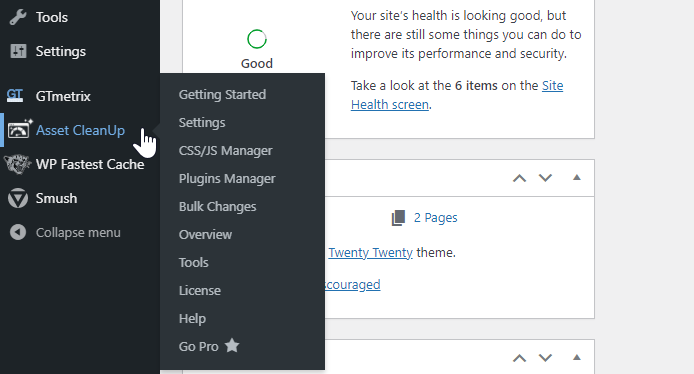
1) Descargue, instale y active Asset Cleanup
El procedimiento para hacer esto es el mismo que con los otros complementos. Una vez que haya activado el complemento, tendrá acceso a una nueva opción de menú llamada Limpieza de activos en la barra lateral de WordPress.

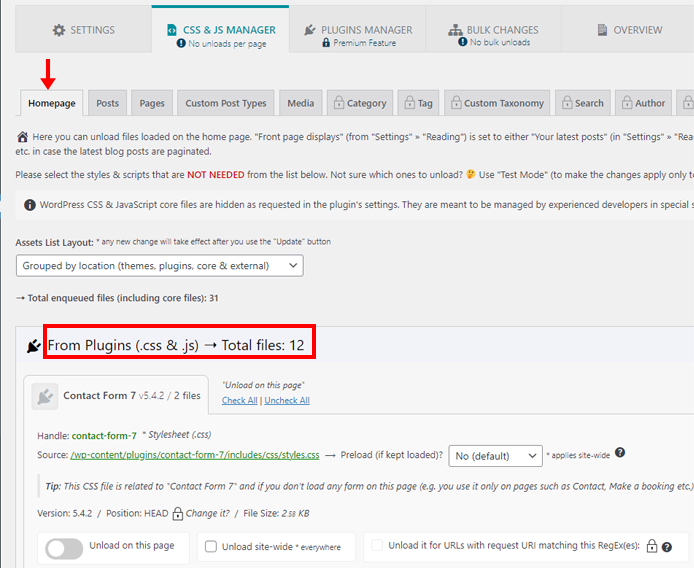
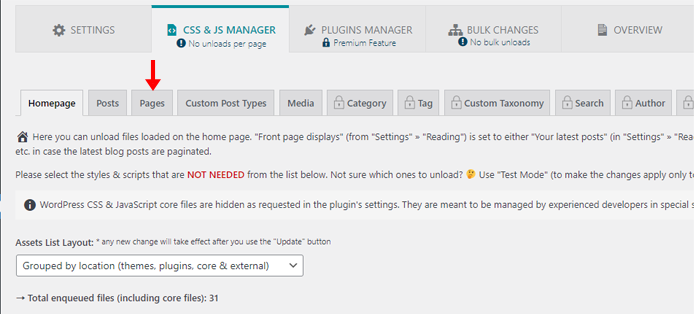
2) Abra la configuración de CSS & JS Manager
Debería ver una lista de solicitudes CSS / JS de varios complementos, temas y otros servicios de terceros que se están cargando en su sitio.
Tenga en cuenta que estamos comenzando con solicitudes que se cargan en su página de inicio, que es la opción predeterminada (confirme esto asegurándose de que la página de inicio esté seleccionada en la parte superior de la configuración).

3) Identifique y descargue las solicitudes que no son necesarias en su página de inicio
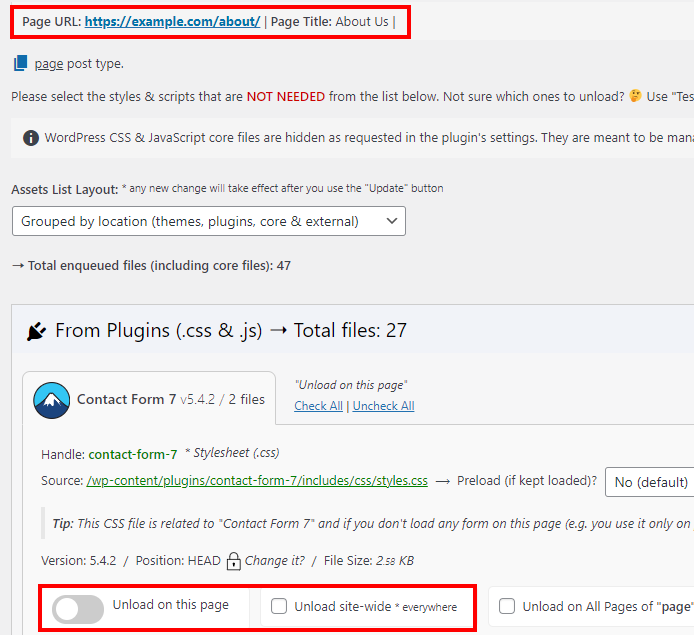
Una forma de identificar si un archivo en particular no es necesario es mirar qué complemento está solicitando el archivo y ver cuál es el nombre del archivo.

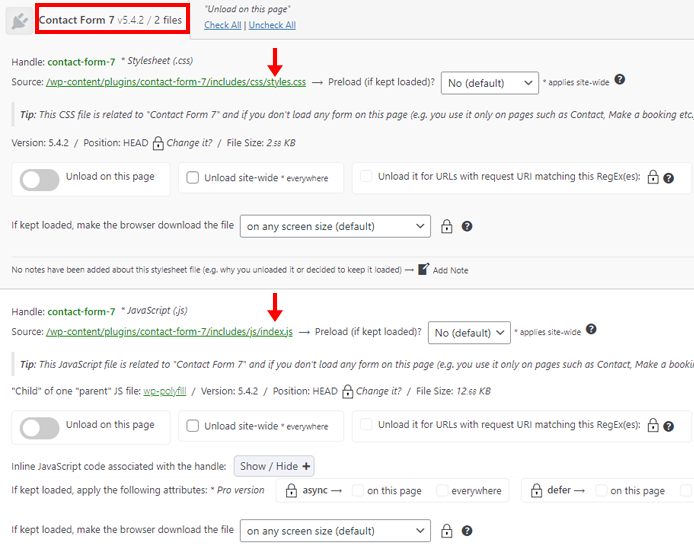
Por ejemplo, en la imagen de arriba, 2 archivos llamados styles.cssy index.jsestán siendo solicitados en la página de inicio por el complemento Contact Form 7.
Estos archivos son necesariamente para diseñar y proporcionar alguna funcionalidad para un formulario de contacto, pero si no tiene un formulario de contacto en su página de inicio, no es necesario cargar estos scripts en la página de inicio.
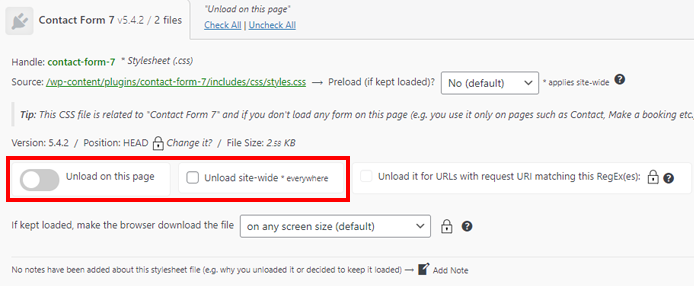
Para eliminar una solicitud de su página de inicio, haga clic en Descargar en esta página . Si prefiere eliminar la solicitud por completo de todas las páginas de su sitio web, haga clic en Descargar en todo el sitio .

4) Pruebe su página de inicio
Borre el caché de su página y cargue su página de inicio en una instancia de navegador de incógnito / privado para probar el diseño y la funcionalidad adecuados; asegúrese de que no se rompa nada como resultado de la limpieza de su script.
Si descubre problemas, revierta los scripts que descargó (uno por uno) para asegurarse de que no está descargando nada que la página de inicio necesita para funcionar o mostrarse correctamente.
5) Identificar y descargar solicitudes que no son necesarias en otras páginas
Una vez que haya completado la página de inicio, puede pasar a las páginas siguientes.
En la parte superior de la configuración del Administrador de CSS y JS, haga clic en Páginas .

Comience a escribir palabras clave en la barra de filtro (por ejemplo, Acerca de, Contacto, etc.) y haga clic en la página que desea limpiar.
Ahora debería ver una lista de solicitudes CSS / JS para esa página en particular. Identifique y elimine las solicitudes que no sean necesarias en esta página en particular.

Repita esto según sea necesario para todas las páginas de su sitio web, ¡y recuerde probar, probar, probar!
Paso 7) Realizar optimizaciones del servidor
El rendimiento web es una combinación de rendimiento de back-end y front-end .
Si bien la mayoría de las optimizaciones relacionadas con los complementos mencionadas anteriormente están relacionadas con la estructura del front-end de su página, es importante asegurarse de que las cosas en el lado de su alojamiento también funcionen de manera eficiente.
Anteriormente, escribimos una guía sobre cómo el alojamiento con costos perdidos no se combina bien con los sitios web complejos de WordPress .
Además de elegir un alojamiento más potente y optimizar su código de backend, hay algunas cosas que puede hacer como usuario de WordPress para mejorar el rendimiento de su sitio:
1) Precarga del intérprete
De forma predeterminada, PHP carga y analiza cada secuencia de comandos de la aplicación cada vez que se realiza una solicitud al servidor.
La precarga del intérprete implica cargar bibliotecas y marcos en la memoria caché antes de ejecutar cualquier código de aplicación. En algunos casos, esto puede resultar en una mejora significativa en el tiempo de procesamiento del servidor.

En el ejemplo anterior, la precarga de los scripts PHP dio como resultado una mejora del 55% en la duración del backend, lo que aceleró todos los demás tiempos de página relevantes y resultó en una carga de página más rápida en general.
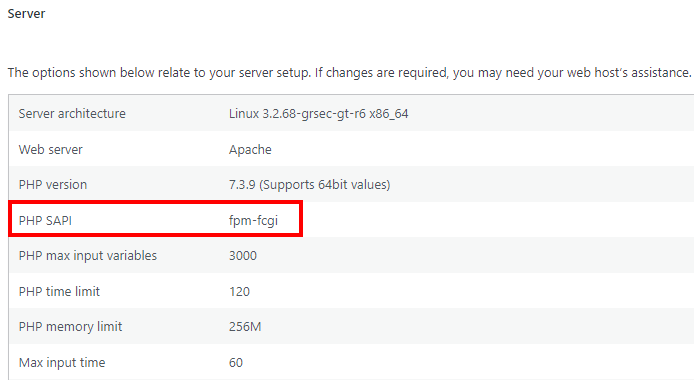
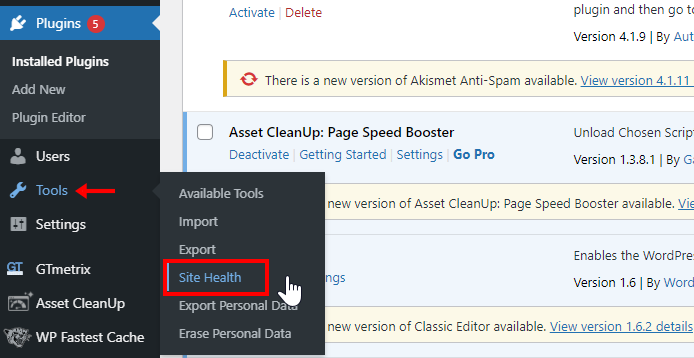
Una forma de precargar scripts PHP es usando PHP-FPM ( FastCGI Process Manager ) . En WordPress, puede verificar si la interfaz de su servidor ya usa PHP-FPM colocando el cursor sobre “Herramientas” en la barra lateral de WordPress y haciendo clic en Salud del sitio.
Ahora, haga clic en Información y navegue hasta el submenú “Servidor”. Si está utilizando PHP-FPM, el campo PHP SAPI debería mostrar fpm-fcgi .

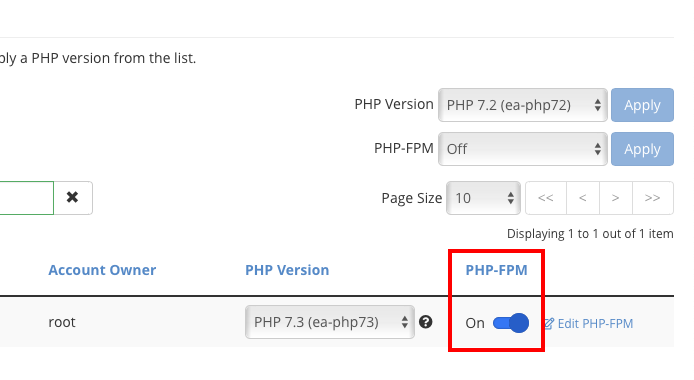
Cómo habilitar PHP-FPM
PHP-FPM debe estar habilitado en el lado del servidor. Puede hacerlo a través de su panel de administración de alojamiento (por ejemplo, cPanel) o puede que necesite ponerse en contacto con el equipo de soporte de su proveedor de alojamiento para que le ayude a habilitarlo.

Tenga en cuenta que es posible que PHP-FPM no esté disponible para todos los servicios y / o paquetes de alojamiento. Esto es especialmente cierto para los planes de alojamiento de menor costo.
Si no está seguro de cómo habilitar PHP-FPM, o si su servicio de alojamiento lo proporciona, es mejor comunicarse con el equipo de soporte de su proveedor de alojamiento para consultar.
Aquí hay algunos recursos externos en PHP-FPM:
- PHP-FPM reduce los tiempos de carga de aplicaciones web en un 300%
- Optimización de PHP-FPM para alto rendimiento
- Listo, precargar, listo
Tenga en cuenta que la precarga de scripts PHP viene con algunas advertencias:
- Nuevamente, no todos los servidores web y niveles de plan admiten la carga previa del intérprete (por ejemplo, PHP-FPM).
- La precarga de scripts PHP no es compatible con servidores basados en Windows.
- La implementación de PHP-FPM difiere según el tipo de servidor web utilizado (por ejemplo, Apache, NGINX, etc.).
Asistencia para desarrolladores altamente recomendada
La precarga del intérprete es un proceso avanzado que solo deben intentarlo los desarrolladores experimentados. Puede ignorar esta recomendación con seguridad si no está seguro de sus habilidades o comunicarse con el soporte de su proveedor de alojamiento para obtener más ayuda.
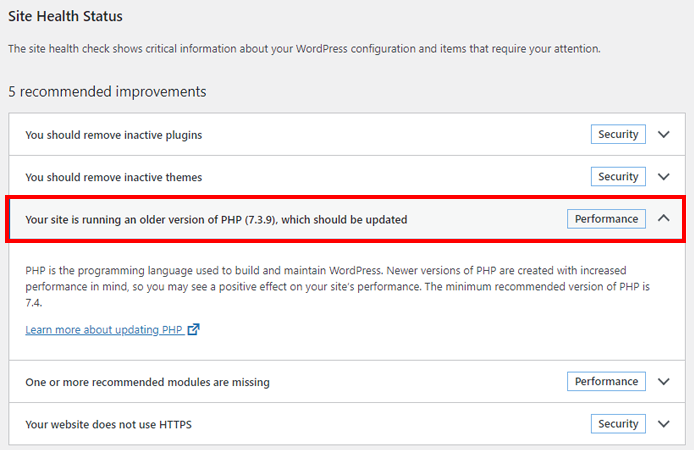
2) Actualización de la versión de PHP
También es importante asegurarse de que está ejecutando la última versión de PHP para su configuración de alojamiento. Actualizar su versión de PHP puede ayudarlo a obtener algunos beneficios de rendimiento y seguridad, así como acceso a las nuevas funciones de WordPress.
Para verificar su versión de PHP (necesitará derechos de administrador), coloque el cursor sobre “Herramientas” en la barra lateral de WordPress y haga clic en “Salud del sitio”.

Si no está ejecutando la última versión de PHP, WordPress lo marcará como una de las recomendaciones. Expanda la recomendación y siga el enlace para actualizar su versión de PHP.

Paso 8) Analiza tu página nuevamente
Una vez que haya intentado todo lo anterior, analice su sitio nuevamente (a través de GTmetrix.com ) y vea la diferencia en el rendimiento.
Debería ver mejoras en las siguientes métricas:
- Grado GTmetrix
- Puntuaciones de rendimiento / estructura
- Primera pintura con contenido
- Pintura con contenido más grande
- Tiempo para interactuar
- Índice de velocidad
- Número de solicitudes
También debería ver mejoras en las siguientes auditorías:
- Elimina los recursos que bloquean el renderizado
- Minimizar CSS / JavaScript
- Reducir CSS / JavaScript no utilizado
- Codifique imágenes de manera eficiente
- Habilitar la compresión de texto
- Sirva activos estáticos con una política de caché eficiente
Consulte nuestra documentación para obtener más información sobre estas métricas y auditorías.


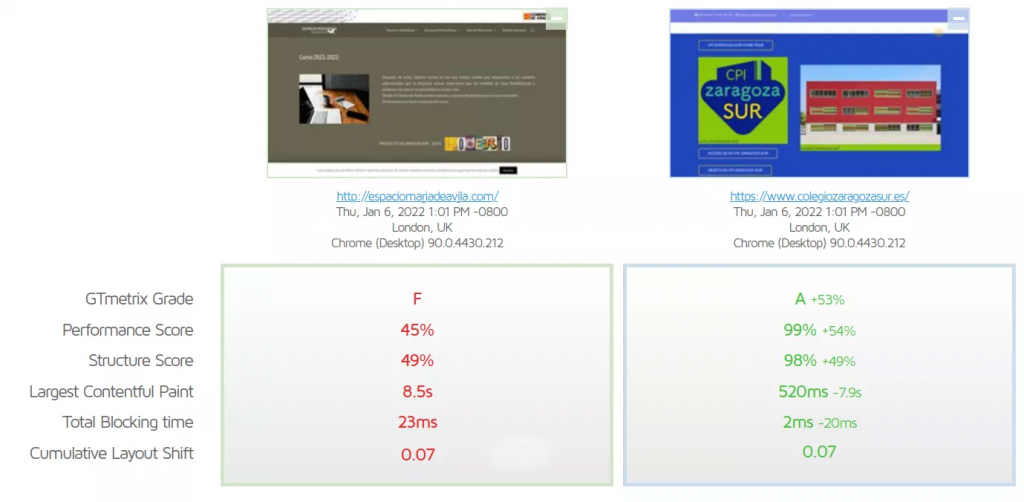
Comparing MariadeAvila Zaragoza Sur
Su experiencia puede ser diferente! Debido a la naturaleza variable de las instalaciones de WordPress, el uso de complementos y los entornos de alojamiento, es posible que no pueda afectar considerablemente todas las métricas anteriores. Cosas como los recursos de terceros (widgets de Facebook, incrustaciones de YouTube, etc.) y los anuncios aún pueden afectar en gran medida su puntaje.
Notas importantes
Los pasos mencionados anteriormente están destinados a ser una guía general para optimizar su sitio de WordPress.
Sin embargo, vienen con algunas advertencias y cosas de las que preocuparse.
Desglosamos los más comunes e importantes a continuación:
1) Prueba después de minificar y / o combinar scripts
Minificar y / o combinar scripts puede romper la funcionalidad de su sitio web .
- Básicamente, la minificación pasa por sus scripts y elimina datos superfluos como comentarios, formato, espacios en blanco y otras cosas que las computadoras no necesitan leer.
- La combinación de archivos CSS / JavaScript toma el contenido de cada archivo individual y los agrega a todos en un solo archivo.
Debido a que estos procesos modifican los datos, pueden interrumpir la funcionalidad debido a errores tipográficos de codificación, errores de sintaxis, nombres de funciones duplicados, etc.
Asegúrese de verificar la funcionalidad de su sitio después de habilitar las funciones de minificación / combinación. Si encuentra que las cosas están rotas, desactive todas las funciones de minificación / combinación y vuelva a activarlas una por una para averiguar qué función está causando el problema.
Nota para combinar hojas de estilo / scripts
La combinación de archivos CSS / JavaScript solo se recomienda para páginas HTTP / 1.1.
Si su entorno de alojamiento admite HTTP / 2, es probable que la combinación de archivos no sea necesaria, ya que el protocolo HTTP / 2 ha mejorado la simultaneidad de conexión para las solicitudes.
Sin embargo, si tiene más de 100 solicitudes de CSS / JS, es probable que su página se beneficie de la combinación de archivos, incluso si está en HTTP / 2.
2) Limpie la caché de su página después de realizar cambios en el sitio
Siempre que realice cambios importantes en su sitio, como agregar un complemento o modificar el CSS / tema, se recomienda borrar la caché de su página para asegurarse de que está sirviendo la última versión del sitio.
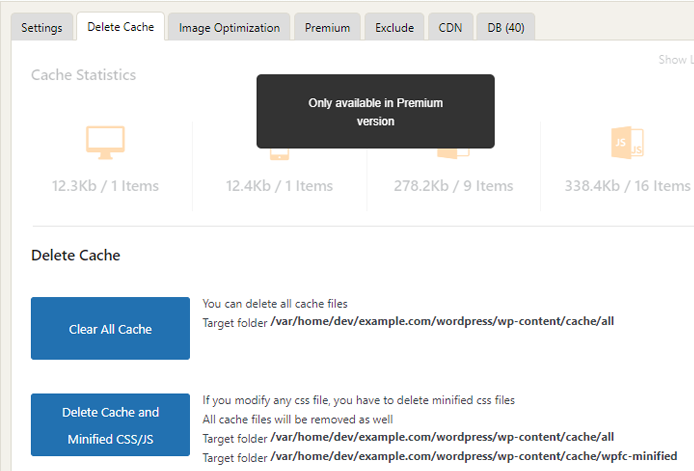
En WP Fastest Cache, puede hacer esto visitando la pestaña “Eliminar caché” y luego haciendo clic en “Borrar todo el caché”.

WP Fastest Cache precargará automáticamente el caché nuevamente después de que lo haya eliminado. El contenido nuevo, como publicaciones o páginas, no requiere que elimine el caché.
3) Considere el uso de una red de entrega de contenido (CDN)
Content Delivery Networks (CDN) puede ayudar a que su sitio se cargue más rápido a nivel mundial almacenando y sirviendo sus recursos estáticos a través de nodos de servidor en todo el mundo.
Si bien las CDN son una solución adecuada para la mayoría de los sitios web que buscan mejoras de velocidad, no todos los sitios necesariamente necesitan una. Hemos escrito un artículo sobre qué son las CDN y si necesita usar una .
Si decide utilizar un CDN, puede integrarlo con WP Fastest Cache para evitar posibles incompatibilidades que puedan surgir debido a configuraciones conflictivas.
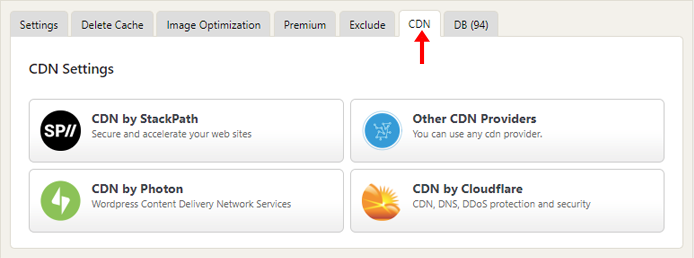
Para hacer esto, navegue a la pestaña CDN en su configuración de WP Fastest Cache y seleccione el CDN que está usando.

Siga las instrucciones para integrar su CDN con WP Fastest Cache. Para los usuarios de Cloudflare, aquí hay una guía del desarrollador del complemento sobre la integración de Cloudflare con WP Fastest Cache.
Resumen
WordPress tiene muchos complementos que no solo le permiten crear fácilmente un sitio web con todas las funciones, sino que también optimizan el rendimiento para una buena experiencia de usuario.
Los complementos de optimización anteriores son una buena opción en general para la mayoría de los sitios web, tanto en términos de compatibilidad como de mejora del rendimiento del sitio.
Si tiene un sitio de WordPress, pruebe esta guía y mejore la experiencia de su página para todos sus visitantes.
¿Necesitas ayuda? Contratar a un desarrollador
Solo recomendamos productos y servicios que hemos revisado y probado nosotros mismos. A continuación, encontrará enlaces de afiliados a nuestros socios de optimización: si decide comprar sus servicios a través de los enlaces proporcionados, es posible que se nos pague una comisión sin costo adicional para usted.
Con estas ideas y algunas más (no os voy a contar todo aquí, jajajaj) esto es lo que se puede conseguir (el 2% que falta es porque el “back-stage” es una verdadera ……..”

No dudéis en utilizar gtmetrix para comparar con las distintas páginas web de vuestros competidores
Si tu sitio de WordPress sigue funcionando lento, con errores o de malas maneras
Recomendamos buscar ayuda con uno de nuestros socios de optimización. Son una excelente opción para los propietarios de sitios web que desean mejorar el rendimiento, pero no tienen la habilidad técnica para implementar optimizaciones.
Consulte WP Speed Guru , un especialista en optimización de WordPress que puede ayudarlo a mejorar el rendimiento de temas premium, implementaciones de WooCommerce y todo lo relacionado con WordPress.
Optimice su rendimiento de WordPress hoy
Recomendamos buscar ayuda en Fiverr . Esta es una excelente opción para los propietarios de sitios web que desean mejorar el rendimiento, pero no tienen la habilidad técnica para implementar optimizaciones.
Visite Fiverr , regístrese para obtener una cuenta y busque un servicio de optimización de velocidad que coincida con su plataforma, ya sea WordPress, Magento, Shopify, Squarespace, Opencart, etc.
Encuentre un experto que lo ayude con su sitio hoy
Los desarrolladores expertos de Numinix pueden brindarles a los usuarios el regalo de una excelente experiencia en el sitio web al mejorar la velocidad de su sitio web.
Pero si hacéis todos estos pasos, vais a dejar un sitio web… NIQUELADO, JAJA


