Ardora, el clásico generador de actividades y libros multimedia, se actualiza a HTML5 y cambia su cara en su versión 7, te ponemos un ejemplo
¿Qué es Ardora?
Muchos de vosotros conoceréis el programa Ardora. Su historia se remonta a diez años atrás, y en especial lo hemos utilizado para crear diversos tipos de actividades multimedia interactivas. Su autor es José Manuel Bouzán Matanza. Ardora es una aplicación diseñada principalmente para docentes, que permite crear presentaciones multimedia con actividades interactivas, o simplemente libros digitales de cara a facilitar el diseño de contenidos por parte del profesorado.
La versión 7
El post viene a cuenta de que recientemente Ardora se ha actualizado a su versión 7, y ha dado un salto cualitativo al desarrollarse en las tecnologías web más avanzadas, html5, css3, javascript y php. Esto significa que nos olvidamos ya de depender de que nuestro ordenador esté preparado para leer el Java, en el que estaba desarrollado el antiguo Ardora. No necesitaremos parches, plugins, ni arreglos extraños, únicamente un navegador que soporte estos estándares, o sea cualquiera actual(chrome, mozilla, etc.)
Ardora permite crear más de 35 tipos distintos de actividades (autodictados, sopas de letras, mapas interactivos,…), además de diez tipos distintos de páginas multimedia(galerías, webquest,…), así como las «páginas para servidor«, una novedad que implementa el programa para el trabajo colectivo de los alumnos, creación de proyectos conjuntos, trabajo colaborativo, etc.
Accede a su web y descarga el software(portable)
Ardora no requiere instalación de su software en tu PC, simplemente descargas un archivo zip que descomprimirás en aquella carpeta desde la que desees arrancarlo(es portable, puedes llevar el Ardora en un pendrive por ejemplo, o copiar la carpeta entera en tu ordenador, u otro).


El uso básico de Ardora
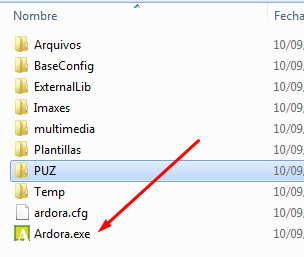
Una vez descargado y descomprimido el software, lo inicias desde el «Ardora.exe»:

Como puedes observar la interfaz es limpia y sencilla. Desde «Utilidades» puedes hacer la configuración básica del programa, que no requiere que la toques pues por defecto viene perfecta para funcionar. También desde utilidades puedes crear paquetes de actividades con aquellas que selecciones de las que hayas preparado.
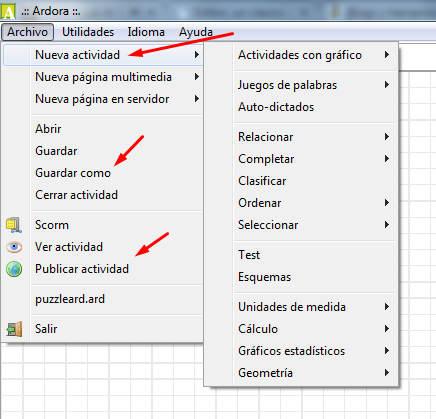
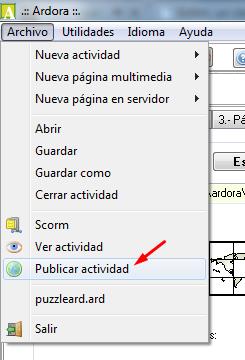
Desde «Archivo» harás las operaciones fundamentales, como crear «Nueva actividad», «Nueva página multimedia», …
Recuerda que si cuando haces un contenido, le das a «guardar como», lo harás siempre en formato «.ard», es decir sólo operable a través del programa Ardora. Desde allí puedes visualizar la actividad en «Ver actividad».

Para poder visualizar la actividad en web, o por ejemplo insertarla en tu blog, necesitarás «Publicar actividad». Y esto ya genera una carpeta de archivos, con un archivo «html» que arranca lo creado, y toda una serie de recursos que deben ir en conjunto con ese «html» para que pueda funcionar.
Tutoriales, ayuda de Ardora
No profundizamos más en el uso de esta interesante aplicación. Para tener detalle de todo el proceso de configuración, y de todas las posibilidades del programa, nada mejor que la ayuda de Ardora, donde desmigaja paso por paso todas las opciones que nos ofrece.
Un ejemplo de actividad y subida a blog
Como muestra del programa he creado un puzzle a partir de una imagen y la he subido a nuestro blog. El proceso es el siguiente:
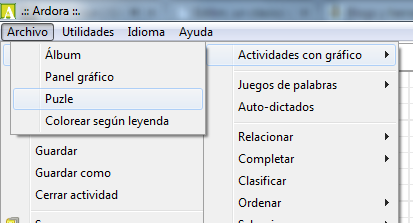
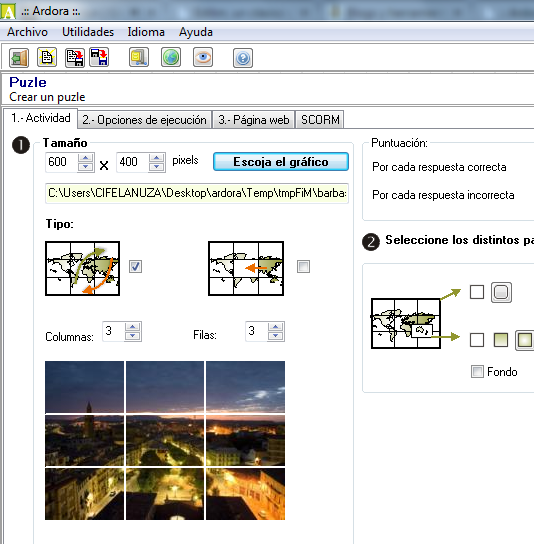
1. – Creamos la actividad(«Archivo»/»Nueva actividad»/»Actividades con gráfico»/»Puzle»):

2. – Escogemos el gráfico y sus dimensiones(«Escoja el gráfico»), y configuramos la actividad al gusto(para más detalle de las posibilidades de configuración, ir al tutorial de ayuda, yo dejo las opciones por defecto):
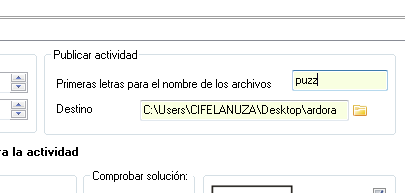
3. -Dentro de la pestaña «Actividad», arriba a la derecha, nos pedirá las primera letras para el nombre de los archivos(pongo «puzz»), y debemos seleccionar la carpeta a la cual enviamos la actividad y sus recursos adjuntos(clicando sobre el icono de la carpeta amarilla examinamos donde crear nuestra carpeta con el contenido)

4. – Vamos a «Archivo», y «Publicar actividad». Automáticamente se genera esa carpeta con el «html» y los recursos para reproducir nuestra actividad.
5. – Subimos a Dropbox todo el contenido de la carpeta publicada. Valen otras aplicaciones con espacio virtual que permitan esta opción.
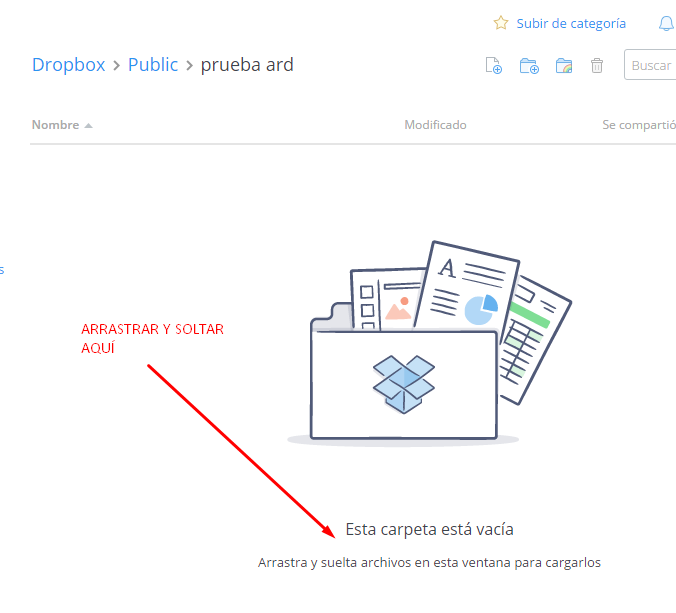
Nota: Una vez en dropbox, sube el contenido en la carpeta «public». Previamente a subir el contenido, te recomiendo que crees una carpeta nueva con el nombre de la actividad, por cuestión de claridad y orden de tu dropbox. Ten en cuenta que con la opción «cargar» de dropbox, sólo puedes subir archivos de uno en uno, no carpeta entera. Para subir toda la carpeta con su árbol jerárquico debes seleccionar, arrastrar y soltar.

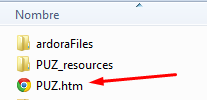
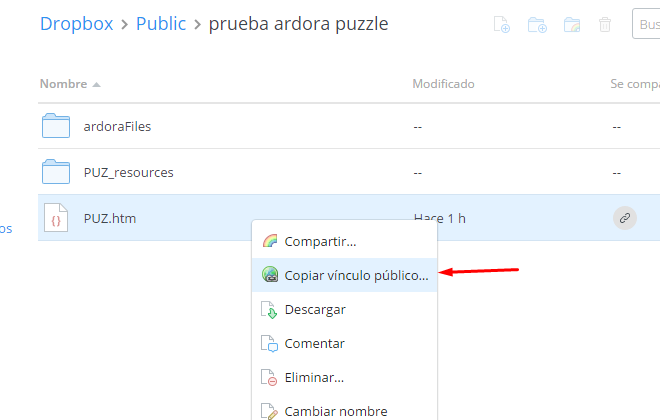
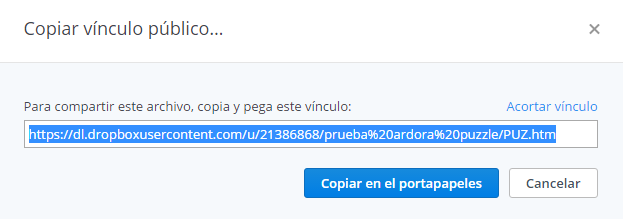
6. – Una vez subido a dropbox el archivo, hemos de copiar el vínculo público(url), del archivo «htm.» del contenido. Esa url por sí sola ya abre la actividad o paquete en cualquier navegador con acceso a internet.
7.- Para incrustar o embeber la actividad en nuestro blog, hemos de utilizar el siguiente trozo de código html, cambiando la parte en rojo por ese vínculo público que acabamos de copiar:
| <iframe frameborder=”0″ height=”600″ scrolling=”auto” src=”aquí el vínculo de vuestro archivo HTM de Ardora” width=”700″></iframe><br /> |
8.- Y no nos queda más que visualizar la actividad en nuestro blog y comprobar si funciona como esperábamos:
NOTA: Las correcciones para modificar el contenido las tienes que hacer sobre la actividad en formato «.ard». Si modificas el contenido de las carpetas muy probablemente dejará de funcionar correctamente.
LINK DE ACCESO A LA WEB OFICIAL DE ARDORA: http://webardora.net/index_cas.htm







Deja un comentario