JuxtaposeJS, herramienta online gratuita para superponer dos imágenes y descubrirlas con un deslizador
¿Qué es JuxtaposeJS?
Hoy os enseñamos una herramienta llamada JuxtaposeJS. Nos sirve para crear una animación para nuestro blog o web, o bien para ver online, de dos imágenes superpuestas que podremos descubrir con una barra deslizadora.
No requiere registro y es gratuita.

https://juxtapose.knightlab.com/
Forma de utilizarlo
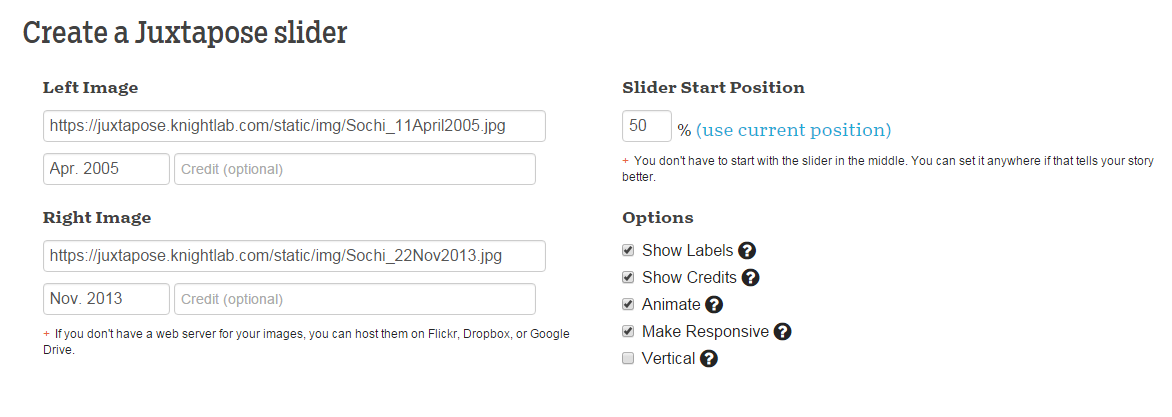
Su uso es sencillísimo, le damos al enlace «Create«, y nos lleva al generador(ver imagen siguiente) En la «Left image» pondremos la primera imagen. En la «Right image» pondremos la segunda. Es importante el detalle de que la imagen se pone con un vínculo url al .jpg, directo. La has tenido que alojar en algún servicio como por ejemplo Dropbox, y después extraer un vínculo público que termine en .jpg.
A la derecha tienes los ajustes como el tanto por ciento que descubres de la primera imagen, y otros.

UN EJEMPLO
A continuación un ejemplo realizado con dos imágenes históricas que extraigo de Google Earth. Pertenecen al área de la Expo de Zaragoza, la primera es de 2007, la segunda de 2015.
Para poder sacar este tipo de fotografías históricas has de tener instalado Google earth. Luego se trata de acudir al sitio que buscas, y utilizar «Ver», «Imágenes históricas». Una barra temporal nos llevará a los archivos guardados, en diferentes fechas, del área a visualizar.
Clica sobre la línea central y arrastra para ver el efecto.
Deja un comentario